.vscode文件夹详解
.vscode文件夹详解
平台内置很多实用的 vscode 插件 (opens new window),为了提高开发效率,您可以选择使用 vscode (opens new window) 编辑器
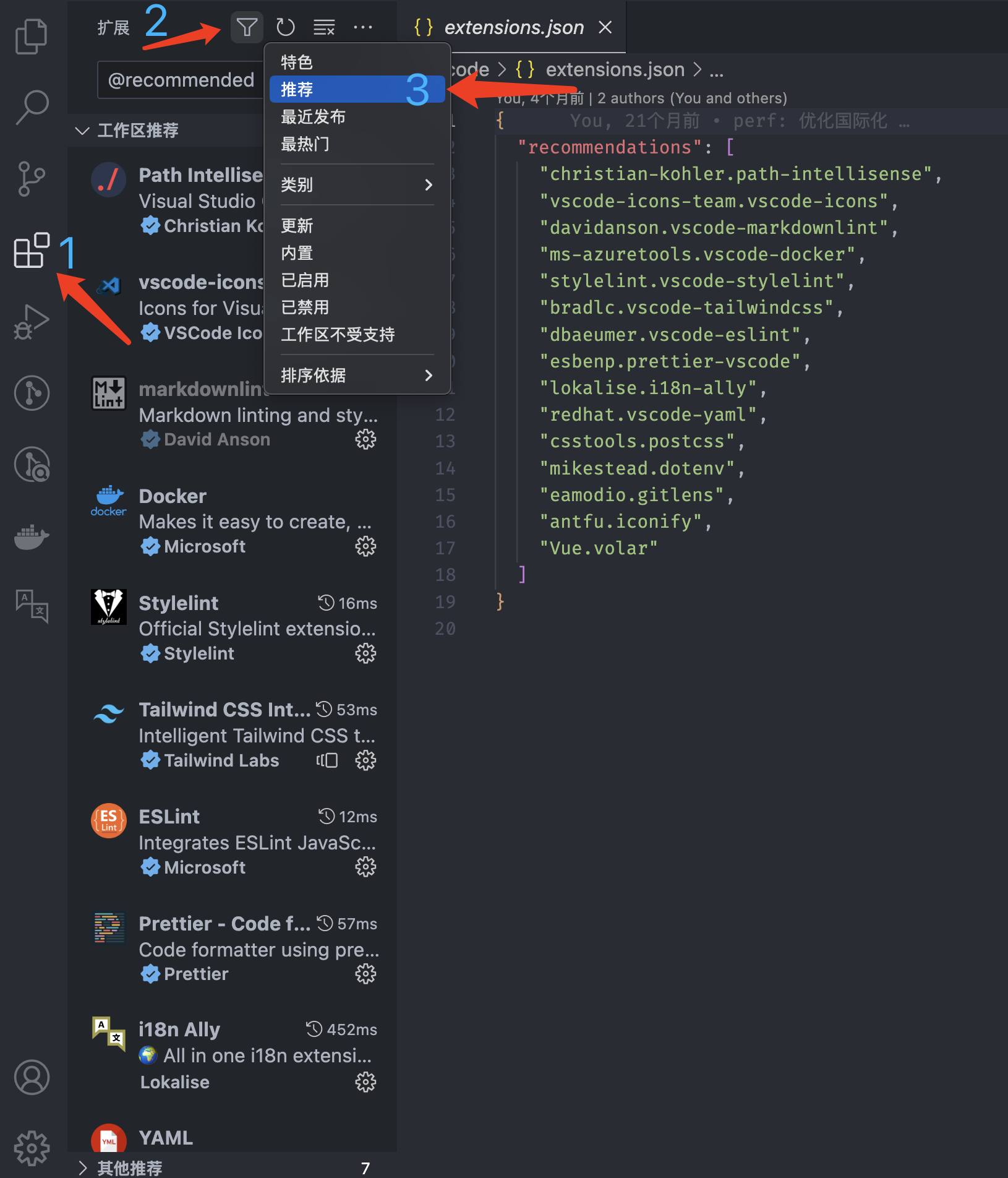
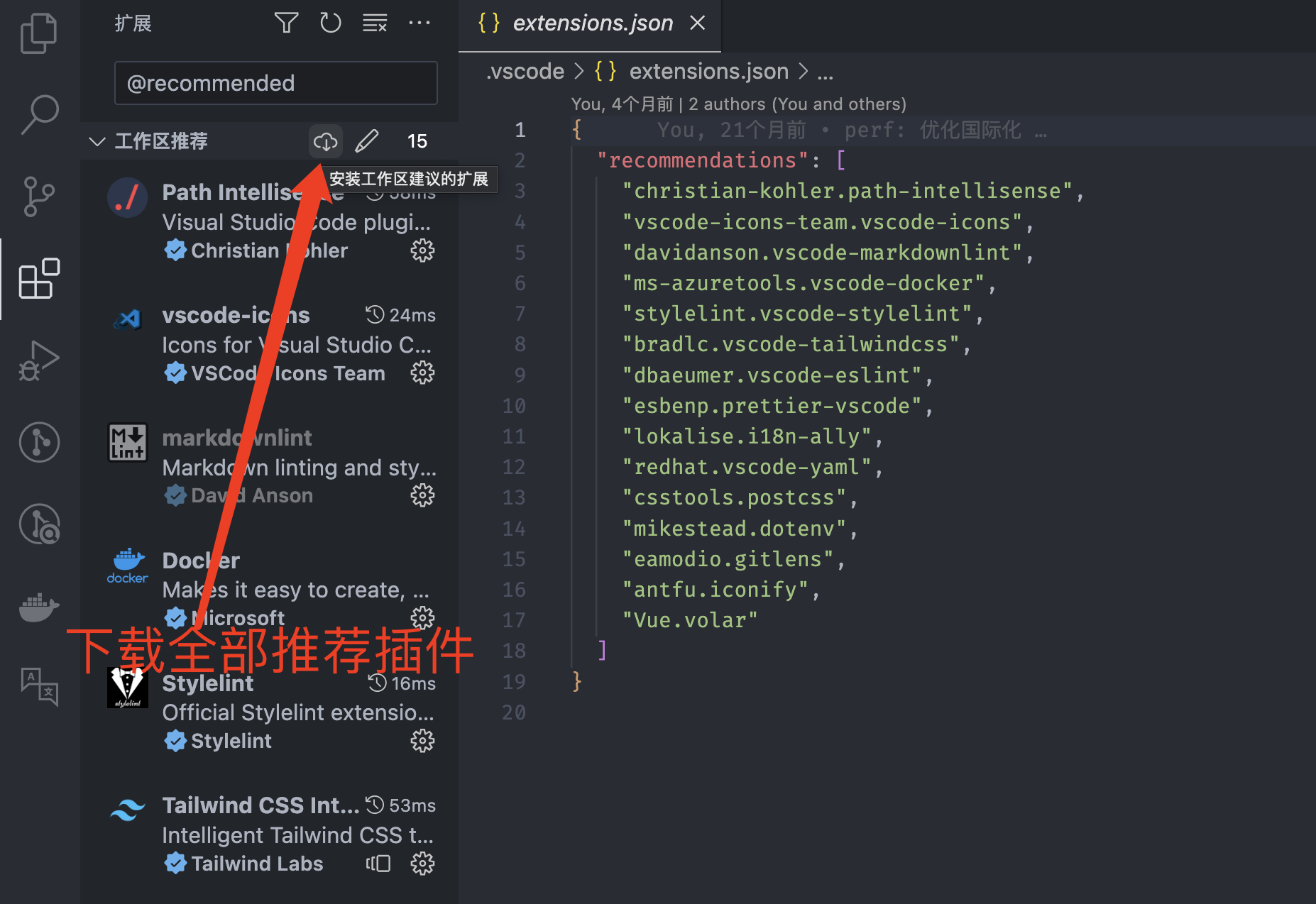
# extensions.json
一键安装平台推荐的 vscode 插件,安装方法如下图


# settings.json
设置扩展程序或 vscode 编辑器的一些属性
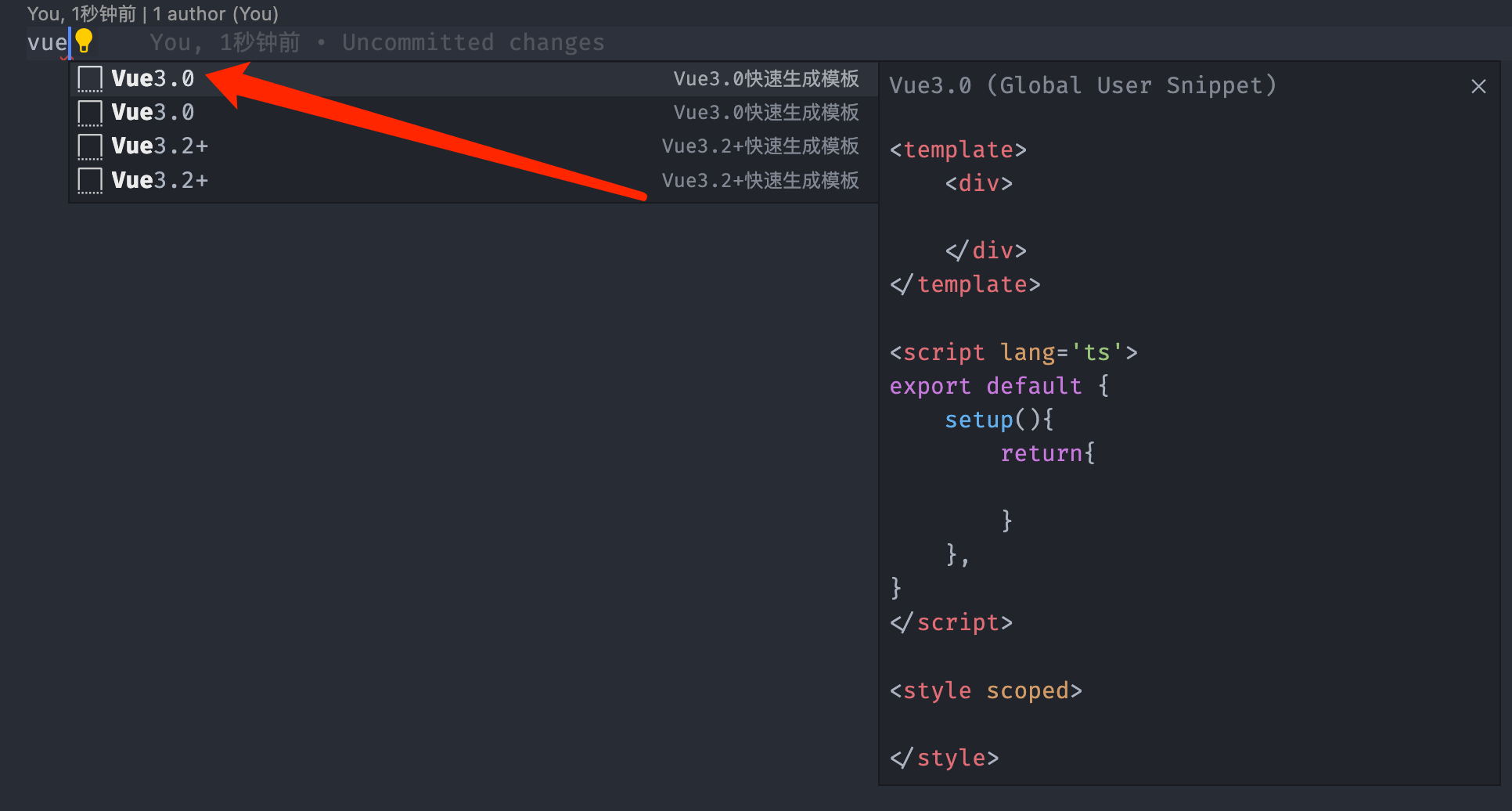
# vue3.0.code-snippets
vue3.0 版本代码片段。在 .vue 文件输入 vue 即可看到如下图的选项,选择 Vue3.0 即可生成

# vue3.2.code-snippets
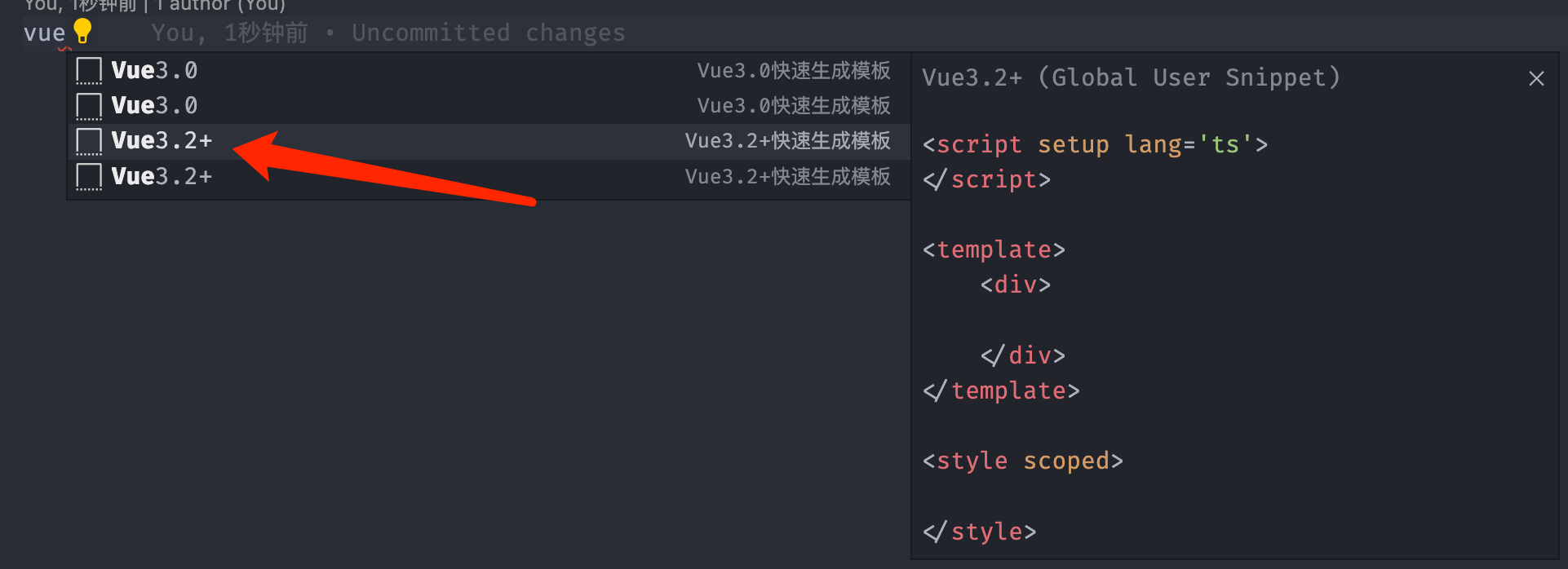
vue3.2 版本代码片段(支持 <script setup> 语法)。在 .vue 文件输入 vue 即可看到如下图的选项,选择 Vue3.2+ 即可生成

# vue3.3.code-snippets
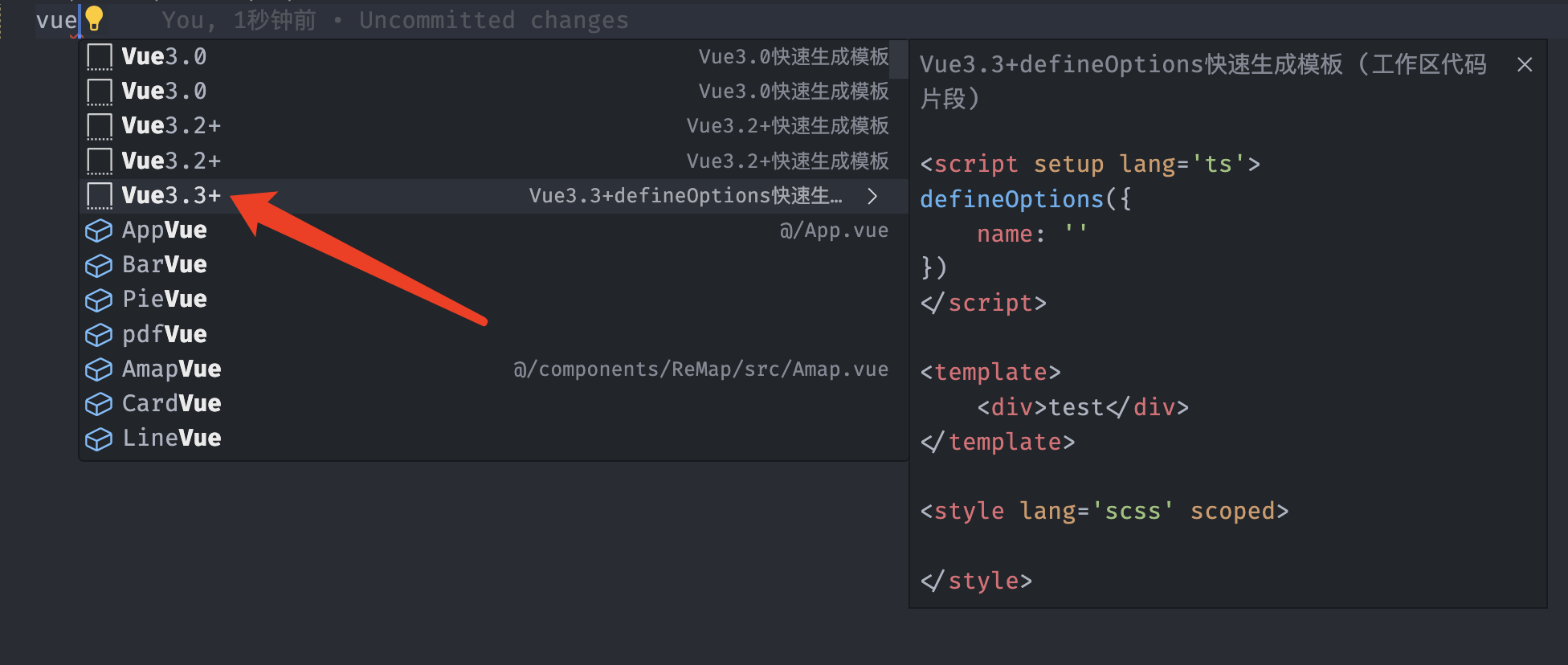
vue3.3 版本代码片段(支持 <script setup> 以及 defineOptions 语法)。在 .vue 文件输入 vue 即可看到如下图的选项,选择 Vue3.3+ 即可生成

提示
如果输入 vue 没有代码片段提示,请稍等一下 vscode 正在反应,或者您可以来到 .vscode/vue3.0.code-snippets、.vscode/vue3.2.code-snippets、.vscode/vue3.3.code-snippets,将这三个文件都 ctrl+s 保存一下,再回到 .vue 页面,输入 vue 就应该有提示了
上次更新: 2024/04/05, 09:11:09