类型声明
类型声明
TypeScript (opens new window)作为 JavaScript 的超集,拥有强大的类型提示给我们的开发带来了极大的便利,尤其体现在团队合作开发中
# 全局类型声明
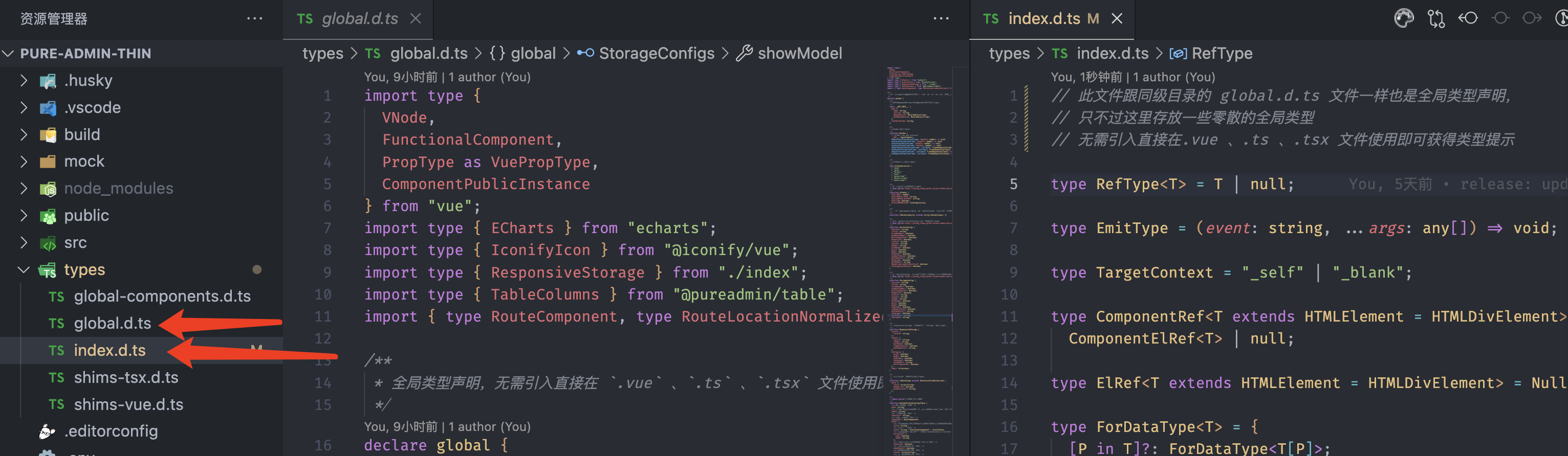
在 global.d.ts (opens new window) 和 index.d.ts (opens new window) 文件中编写的类型可直接在 .ts、.tsx、.vue 中使用

# types/shims-tsx.d.ts
该文件是为了给 .tsx 文件提供类型支持,在编写时能正确识别语法
# types/shims-vue.d.ts
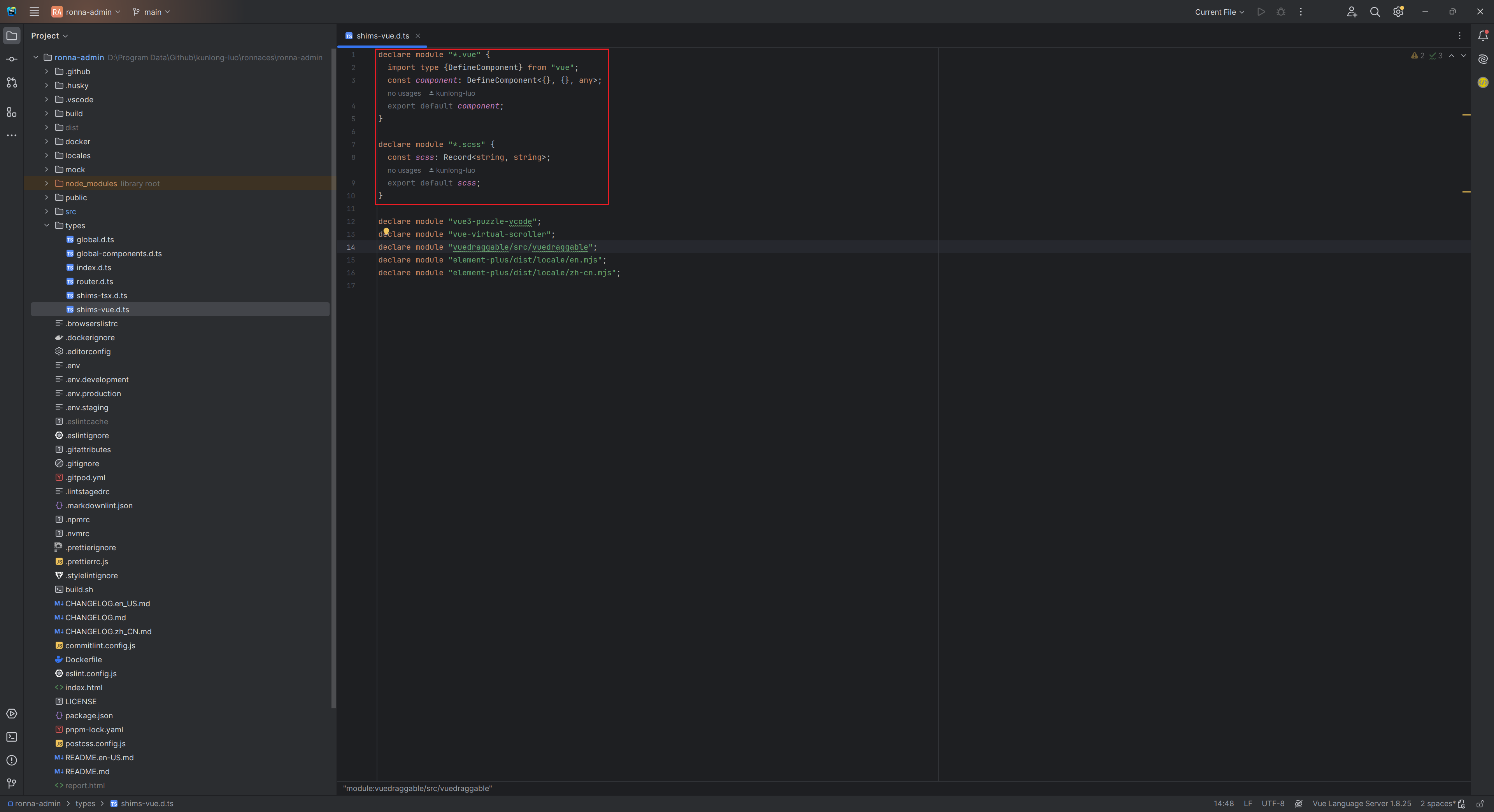
.vue、.scss 文件不是常规的文件类型,typescript 无法识别,所以我们需要通过下图的代码告诉 typescript 这些文件的类型,防止类型报错

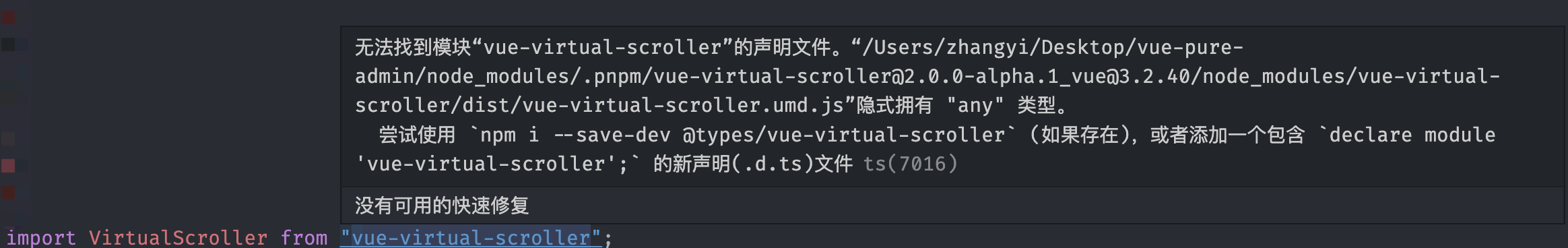
项目开发,我们可能需要安装一些库或者插件什么的,当它们对 typescript 支持不是很友好的时候,就会出现下图的情况

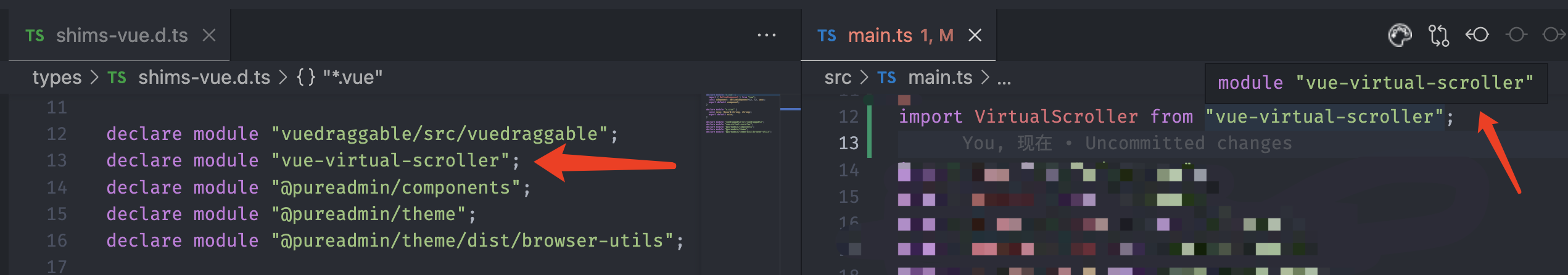
解决办法就是将这些通过 declare module "包名" 的形式添加到 types/shims-vue.d.ts (opens new window) 中去,如下图

# 全局导入的组件如何获取类型提示
# 从 npm (opens new window) 下载的组件库或者第三方库
也就是您使用 pnpm add 添加的包,比如 vue-router (opens new window),我们只需要将这个包提供的全局类声明文件导入到 tsconfig.json (opens new window) 的 types 配置项,然后重启编辑器即可,如下图导入前和导入后的效果对比
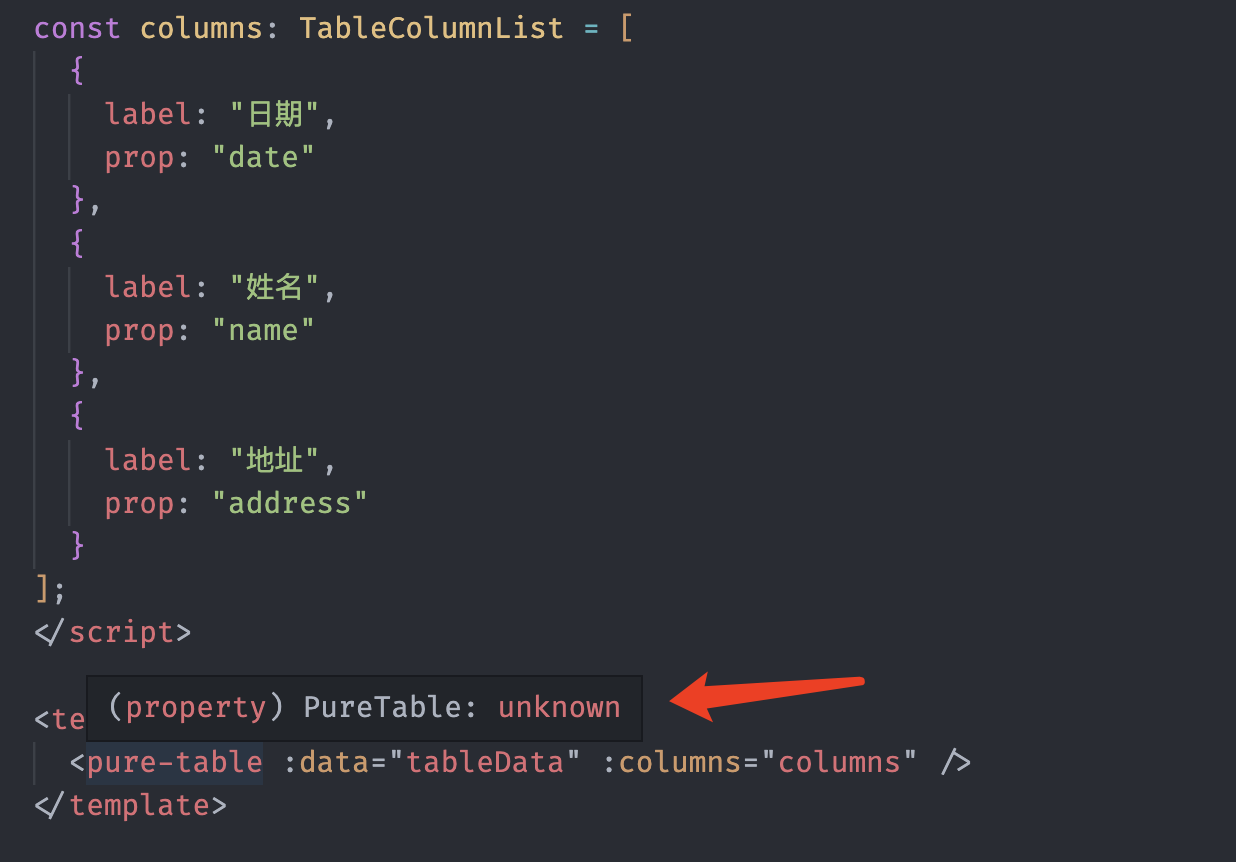
导入前,pure-table 无高亮且鼠标覆盖无类型提示

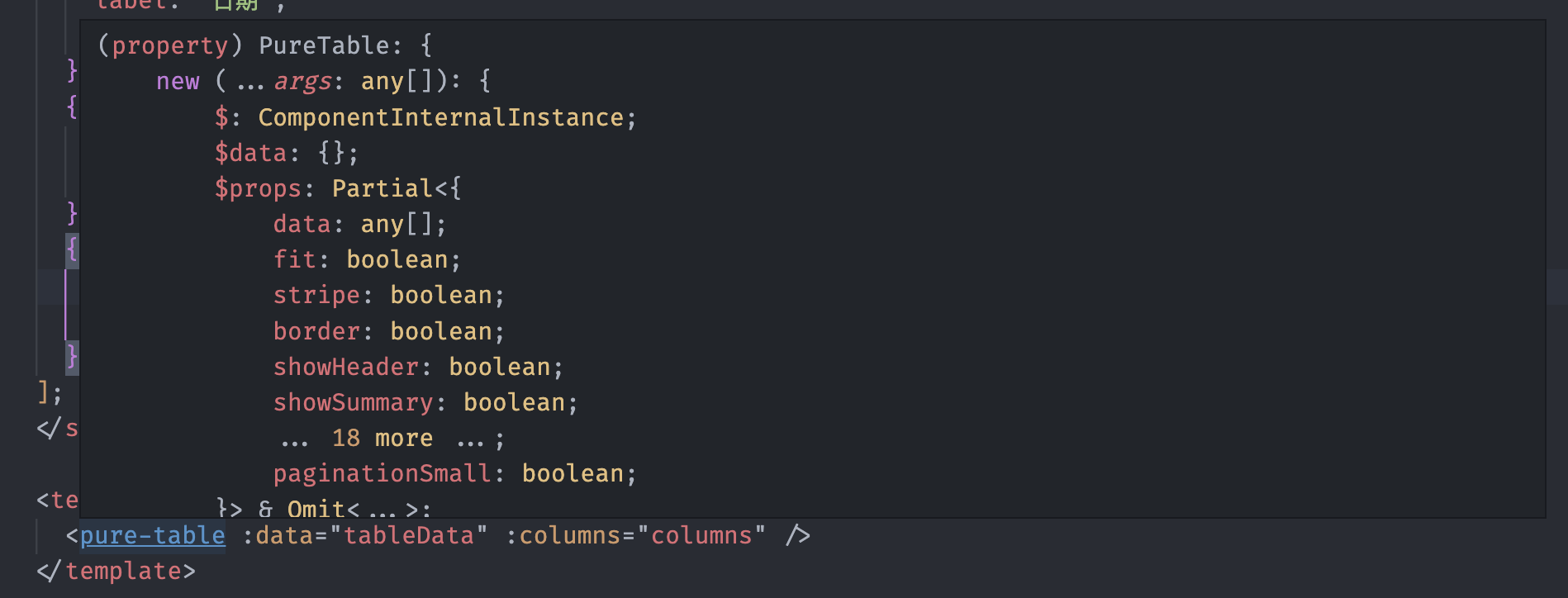
导入后,pure-table 高亮且鼠标覆盖有类型提示

提示
当然这个导入前提是这个组件库或者第三方库是有导出全局类声明文件的。
# 平台内自定义的全局组件
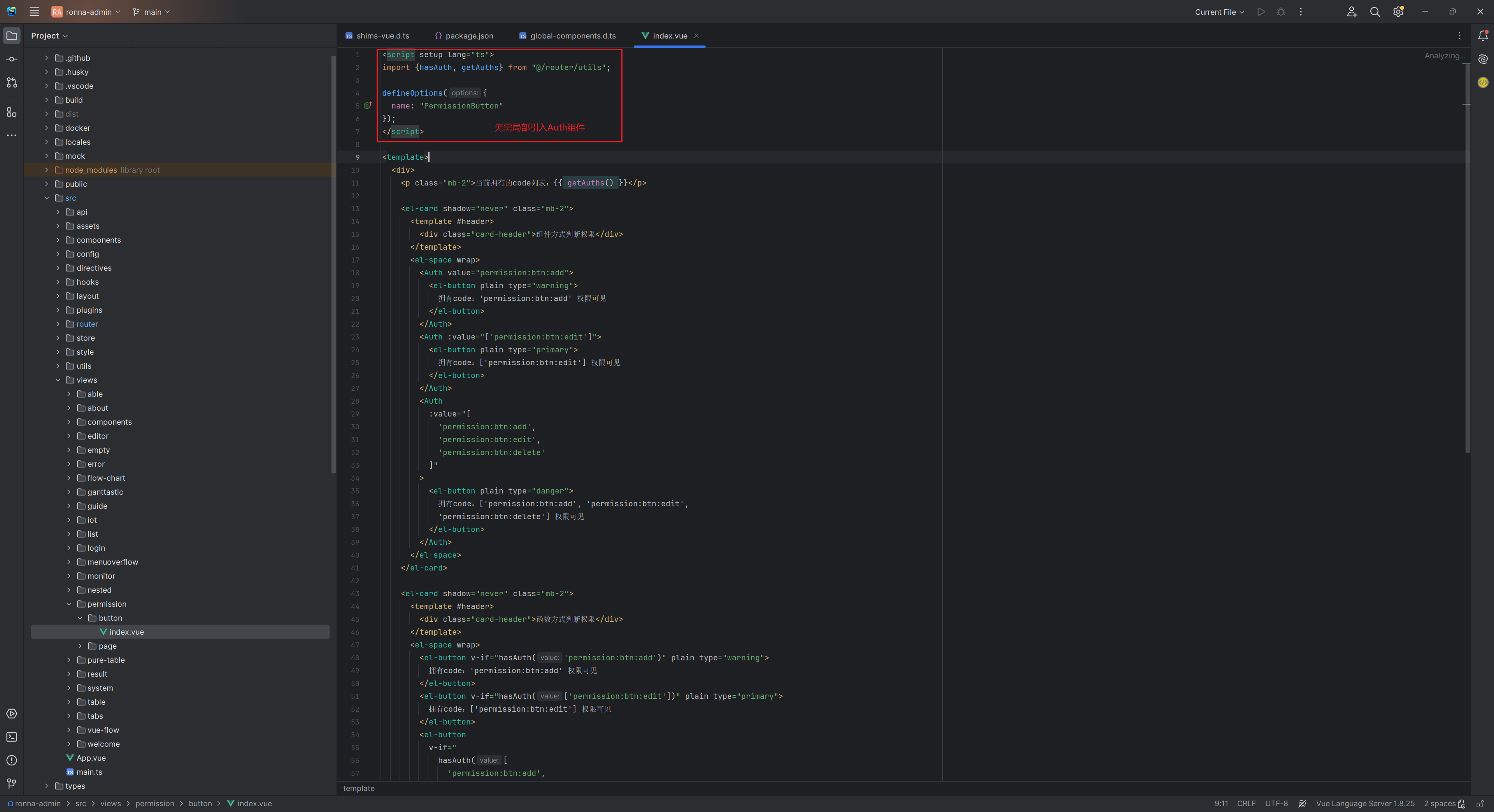
拿平台封装的 Auth (opens new window) 组件举例
① 我们将 Auth 组件在 main.ts (opens new window) 中进行了全局注册
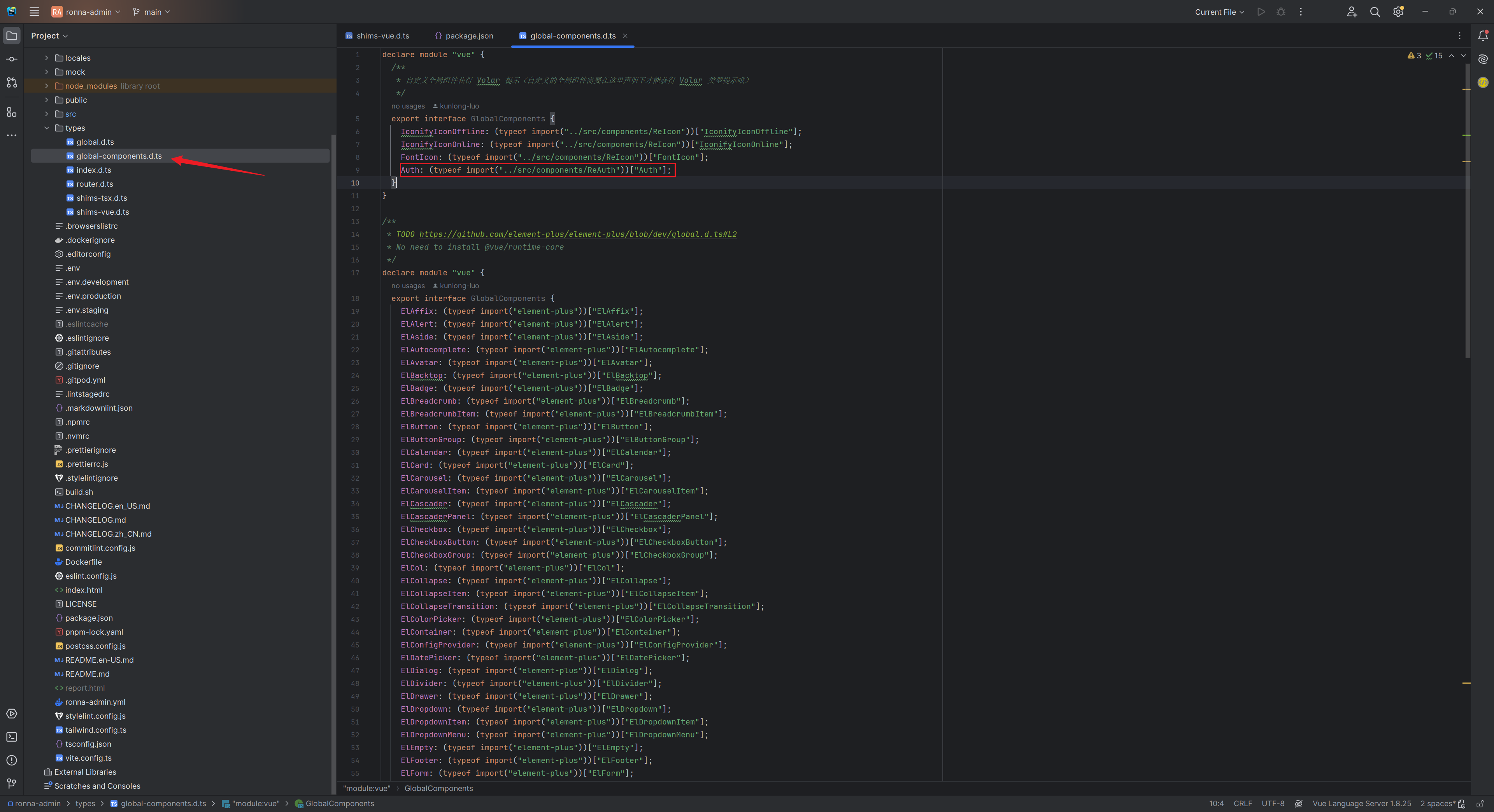
② 然后将 Auth 组件在 global-components.d (opens new window) 中引入,所有的全局组件都应该在 GlobalComponents 下引入才可获得类型支持,如下图

③ 最后我们直接写 <Auth>xxx</Auth> 就可以得到类型提示啦,如下图