平台配置
平台配置
# logo
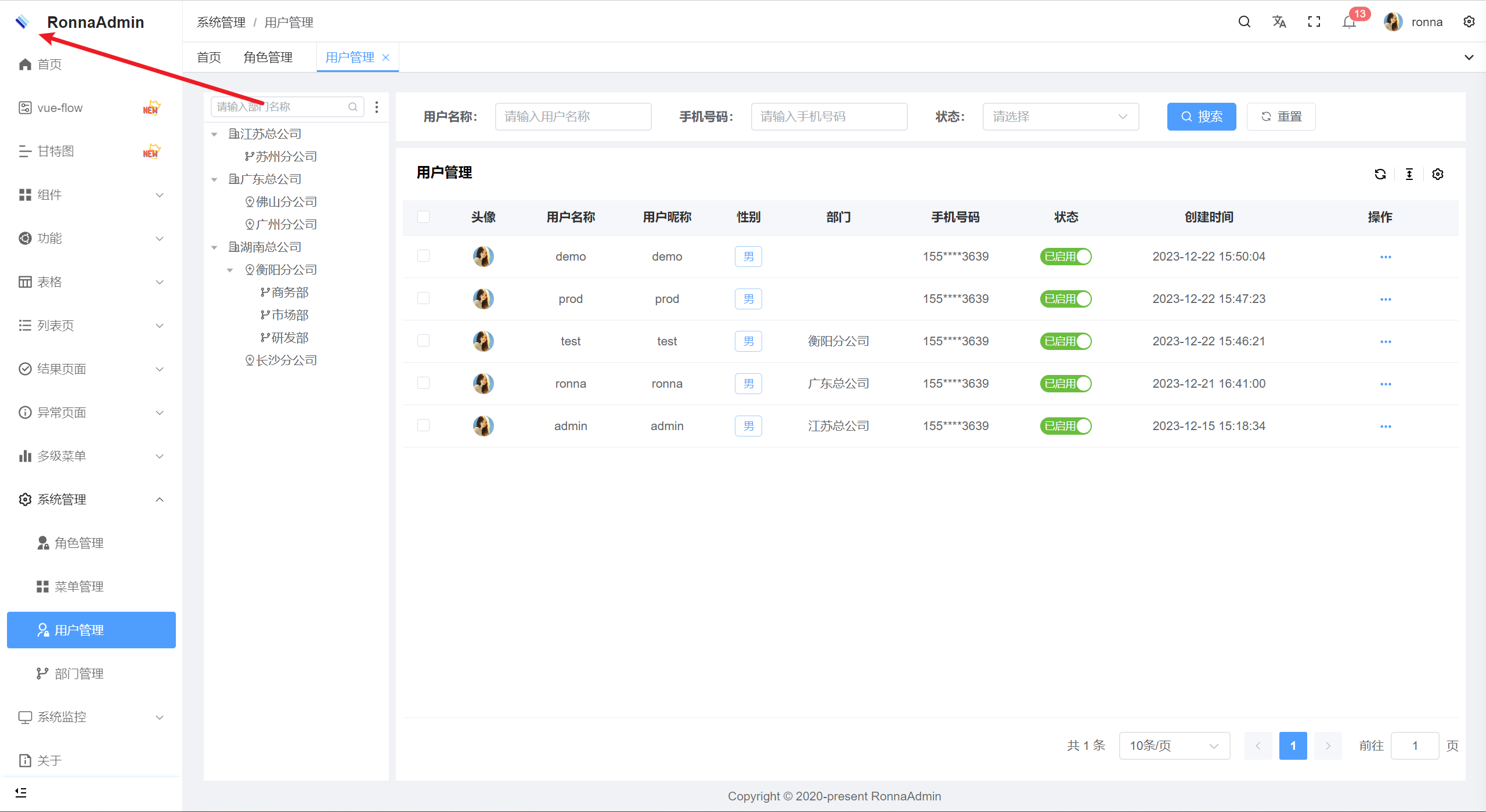
下图左上角箭头所指处就是平台的 logo

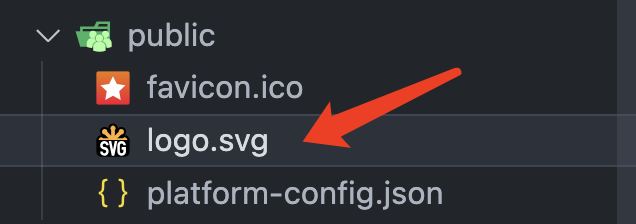
为了保持 logo 的高保真,平台采用 svg 作为 logo 格式。自定义 logo ,只需修改下图 logo.svg 文件即可

当然也可以自定义 logo 格式。比如需要 png 的图片,只需要把上图中 logo.svg 换成所需的 logo.png ,然后来到 layout/hooks/useNav.ts (opens new window) ,把 "/logo.svg" 改成 "/logo.png" 即可
# 环境变量
# 配置文件
一共 四 个配置文件,都在平台根目录下,具体如下
├── .env # 基础环境变量配置文件(优先级最低)
├── .env.development # 开发环境变量配置文件
├── .env.production # 生产环境变量配置文件
├── .env.staging # 预发布环境变量配置文件
# 具体配置
平台内置 六 个环境变量,具体如下
# 平台本地运行端口号
VITE_PORT = 8848
# 平台打包路径
VITE_PUBLIC_PATH = /
# 平台路由历史模式(Hash模式传"hash"、HTML5模式传"h5"、Hash模式带base参数传"hash,base参数"、HTML5模式带base参数传"h5,base参数")
VITE_ROUTER_HISTORY = "hash"
# 是否在打包时使用cdn替换本地库 替换 true 不替换 false
VITE_CDN = false
# 是否启用gzip压缩或brotli压缩(分两种情况,删除原始文件和不删除原始文件)
# 压缩时不删除原始文件的配置:gzip、brotli、both(同时开启 gzip 与 brotli 压缩)、none(不开启压缩,默认)
# 压缩时删除原始文件的配置:gzip-clear、brotli-clear、both-clear(同时开启 gzip 与 brotli 压缩)、none(不开启压缩,默认)
VITE_COMPRESSION = "none"
# 是否隐藏首页 隐藏 true 不隐藏 false (勿删除,VITE_HIDE_HOME只需在.env文件配置)
VITE_HIDE_HOME = false
# 基础用法
.env 文件 (opens new window) vite文档
const { VITE_PUBLIC_PATH } = import.meta.env;
console.log("当前环境变量VITE_PUBLIC_PATH为:", VITE_PUBLIC_PATH)
知识点:如何在 .vue 或 .ts 文件中判断当前是开发环境还是生产环境?
打印 process.env.NODE_ENV,值为 development 代表是开发环境,值为 production 代表是生产环境
# 如何添加自定义配置
比如要在 .env.production 文件添加自定义配置 VITE_HANDSOME = true,作为一种规范推荐使用 VITE_ 作为自定义配置前缀
① 在 .env.production 中加入 VITE_HANDSOME = true,具体如下
# 自定义配置
VITE_HANDSOME = true
② 加入类型支持,在 interface ViteEnv (opens new window) 里加上 VITE_HANDSOME: boolean,具体如下
interface ViteEnv {
VITE_HANDSOME: boolean;
}
③ 设置默认值,在 build/index.ts (opens new window) 文件的 ret 变量上加上 VITE_HANDSOME: true,具体如下
const ret: ViteEnv = {
VITE_HANDSOME: true
}
# platform-config.json
platform-config.json (opens new window) 配置文件在任何环境下修改都可生效
{
"Version": "2.0.0", // 平台版本号
"Title": "RonnaAdmin", // 平台标题
"FixedHeader": true, // 是否固定页头和标签页(true 内容区超出出现纵向滚动条 false 页头、标签页、内容区可纵向滚动)
"HiddenSideBar": false, // 隐藏菜单和页头,只显示标签页和内容区
"MultiTagsCache": false, // 是否开启持久化标签 (会缓存)
"KeepAlive": true, // 是否开启组件缓存(此处不同于路由的 keepAlive,如果此处为 true 表示设置路由的 keepAlive 起效,反之设置 false 屏蔽平台整体的 keepAlive,即使路由设置了keepAlive 也不再起作用)
"Locale": "zh", // 默认国际化语言 (zh 中文、en 英文)(会缓存)
"Layout": "vertical", // 导航菜单模式 (vertical 左侧菜单模式、horizontal 顶部菜单模式、mix 综合菜单模式)(会缓存)
"Theme": "light", // 主题模式(会缓存)
"DarkMode": false, // 是否开启暗黑模式 (会缓存)
"OverallStyle": "light", // 整体风格(浅色:light、深色:dark、自动:system)(会缓存)更多详情看 https://github.com/ronnaces/ronna-admin/commit/dd783136229da9e291b518df93227111f4216ad0#commitcomment-137027417
"Grey": false, // 灰色模式(会缓存)
"Weak": false, // 色弱模式(会缓存)
"HideTabs": false, // 是否隐藏标签页(会缓存)
"HideFooter": false, // 是否隐藏页脚(会缓存)
"SidebarStatus": true, // vertical左侧菜单模式模式下侧边栏状态(true 展开、false 收起)(会缓存)
"EpThemeColor": "#409EFF", // 主题色(会缓存)
"ShowLogo": true, // 是否显示logo(会缓存)
"ShowModel": "smart", // 标签页风格(smart 灵动模式、card 卡片模式)(会缓存)
"MenuArrowIconNoTransition": false, // 菜单展开、收起图标是否开启动画,如遇菜单展开、收起卡顿设置成 true 即可(默认 false,开启动画)
"CachingAsyncRoutes": false, // 是否开启动态路由缓存本地的全局配置,默认 false
"TooltipEffect": "light", // 可配置平台主体所有 el-tooltip 的 effect 属性,默认 light,不会影响业务代码
"ResponsiveStorageNameSpace": "responsive-", // 本地响应式存储的命名空间
"MenuSearchHistory": 6 // 菜单搜索历史的最大条目
}
提示
开发、生产环境修改都可生效,上面 platform-config.json 文件标记 会缓存 即配置会缓存在本地浏览器,应先清空浏览器缓存才能生效
# 基础用法
平台将 platform-config.json 中所有配置都已经注册到 $config (opens new window) 这个全局属性对象上,应用内所有组件实例都可访问 globalproperties (opens new window)
# .vue 文件中使用(setup 语法)
<script setup lang="ts">
import { getCurrentInstance } from "vue";
const { Version } = getCurrentInstance().appContext.config.globalProperties.$config;
console.log("Version:", Version)
</script>
# .vue 文件中使用(非 setup 语法)
<script lang="ts">
export default defineComponent({
computed: {
currentConfig() {
return this.$config?.Version;
}
}
});
</script>
# .ts 或 .vue 中使用
具体实现代码位置 config/index.ts (opens new window)
import { getConfig } from "@/config";
console.log("Version:", getConfig()?.Version)
# 如何添加自定义配置
比如要添加的自定义配置为 Handsome: true
① 在 platform-config.json 中加入 Handsome: true,具体如下
{
"Handsome": true // 自定义配置
}
② 加入类型支持,在 interface PlatformConfigs (opens new window) 里加上 Handsome?: boolean,具体如下
interface PlatformConfigs {
Handsome?: boolean; // 根据实际类型编写
}
# package.json
package.json (opens new window) 文件中的 scripts 配置中存放平台的各种命令,具体如下
{
"scripts": {
"dev": "NODE_OPTIONS=--max-old-space-size=4096 vite", // 启动平台
"serve": "pnpm dev", // 启动平台(有人喜欢dev、有人喜欢serve)
"build": "rimraf dist && NODE_OPTIONS=--max-old-space-size=8192 vite build", // 打包平台(rimraf 包的作用:以包的形式包装rm -rf命令,用来删除文件和文件夹的,不管文件夹是否为空,都可删除)
"build:staging": "rimraf dist && vite build --mode staging", // 打包平台(预发布环境)
"report": "rimraf dist && vite build", // 打包平台并生产平台包文件大小图形化分析
"preview": "vite preview", // 预览平台,需先打包(无需安装live-server等工具,vite自带预览功能)
"preview:build": "pnpm build && vite preview", // 打包并预览平台(无需安装live-server等工具,vite自带预览功能)
"typecheck": "tsc --noEmit && vue-tsc --noEmit --skipLibCheck", // 使用vue-tsc工具对指定的.ts、.tsx、.vue文件进行类型校验
"svgo": "svgo -f . -r", // 压缩当前目录下的所有SVG文件,更多详情看 https://github.com/ronnaces/ronna-admin/commit/a114dbb4652d6316853d75ff127180fc07d07d2b#commitcomment-136451628
"cloc": "NODE_OPTIONS=--max-old-space-size=4096 cloc . --exclude-dir=node_modules --exclude-lang=YAML", // 平台文件、语言分析
"clean:cache": "rimraf .eslintcache && rimraf node_modules && pnpm install", // 删除node_modules、清空eslint缓存并重新安装平台依赖
"lint:eslint": "eslint --cache --max-warnings 0 \"{src,mock,build}/**/*.{vue,js,ts,tsx}\" --fix", // eslint修复
"lint:prettier": "prettier --write \"src/**/*.{js,ts,json,tsx,css,scss,vue,html,md}\"", // prettier格式化
"lint:stylelint": "stylelint --cache --fix \"**/*.{html,vue,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/", // stylelint格式化修复
"lint": "pnpm lint:eslint && pnpm lint:prettier && pnpm lint:stylelint", // 平台整体lint格式化并修复
"prepare": "husky", // 自动生成husky(https://typicode.github.io/husky/#/)
"preinstall": "npx only-allow pnpm" // 只允许运行pnpm命令,如果您换成yarn、npm需要把这行删除(https://pnpm.io/zh/only-allow-pnpm)
}
}