打包优化
打包优化
打包优化关联着网站的稳定与加载速度,在开发中也是非常重要的一项

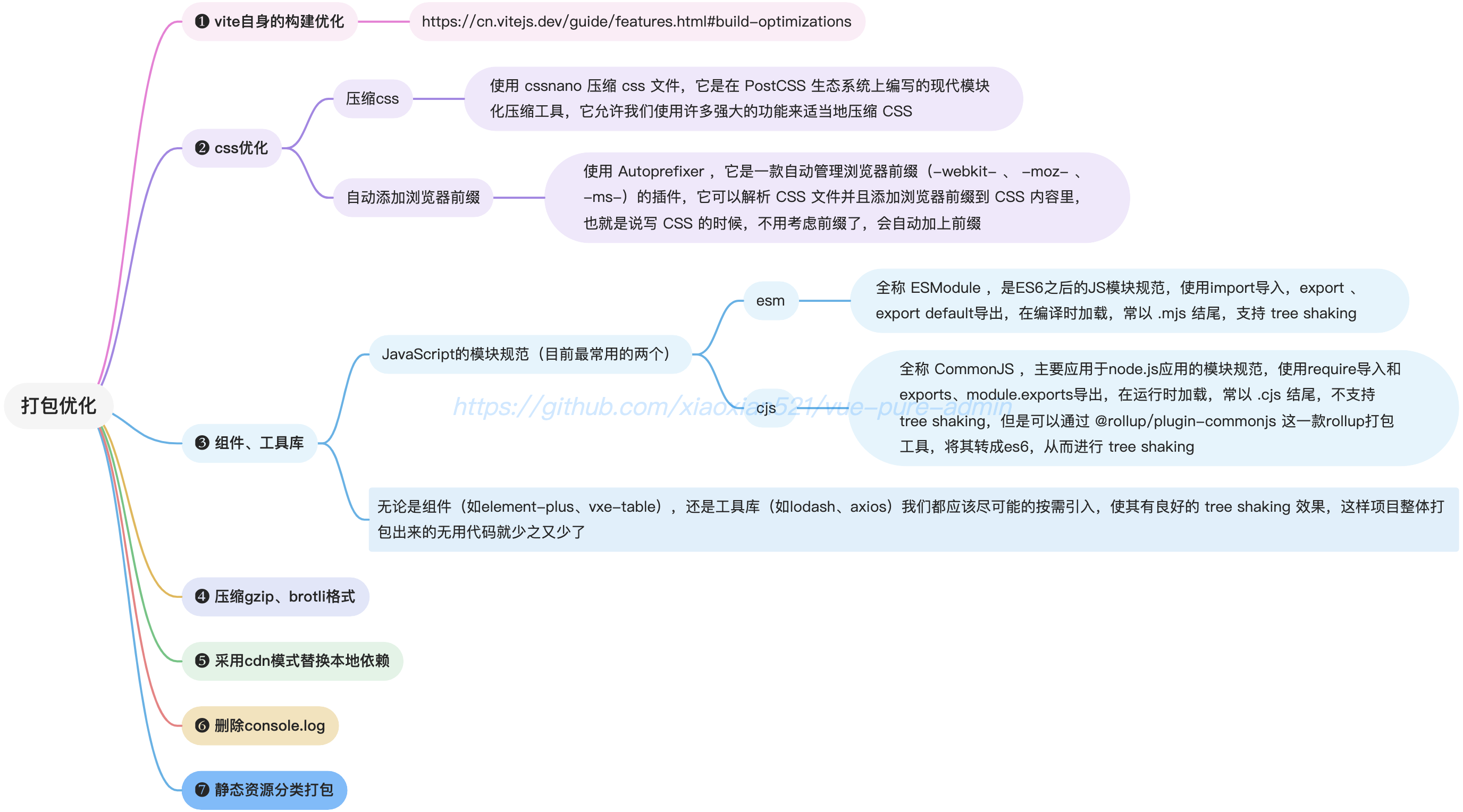
# vite 自身的构建优化
点击查看 build-optimizations (opens new window) vite官方文档
# css 优化
分两步优化
# 压缩 css
使用 cssnano 去压缩 css
# 自动添加浏览器前缀
使用 Autoprefixer 自动添加浏览器前缀
# 组件、工具库
无论是组件(如
element-plus),还是工具库(如lodash、axios)我们都应该尽可能的按需引入,使其有良好的tree-shaking效果,这样项目整体打包出来的无用代码就少之又少了拿
lodash举例,lodash默认是cjs格式,不支持es6的import语法,那么我们就可以去github或者某些搜索引擎去寻找替代品,最终平台找到了lodash-unified,它完全兼容lodash的全部语法并且既支持esm又支持cjs,这使得它无论在浏览器还是node环境中表现都很良好。当然如果遇到那种只支持cjs格式,网上找遍了都找不到兼容esm格式的咋办呢,这时你可以参考lodash-unified,看看别人是如何转换的 😊vite目前最大的性能瓶颈是大量模块的首页加载,可看 vite-issues (opens new window),值得期待的是这个 pr (opens new window) 可能会缓解这个麻烦
# 压缩 gzip、brotli 格式
使用 vite-plugin-compression (opens new window) 对平台进行 gzip 或者 brotli 压缩,nginx 对这两种压缩模式都支持,压缩后部署到 nginx 将极大提高网页加载速度
# 如何开启压缩
来到 .env.production 文件,设置 VITE_COMPRESSION (opens new window) 即可。设置总体分为下面两种 具体实现代码 (opens new window)
# 两种总体设置
- 压缩时不删除原始文件的配置
- 压缩时删除原始文件的配置
# 压缩时不删除原始文件的配置
开启 gzip 压缩
VITE_COMPRESSION = "gzip"
开启 brotli 压缩
VITE_COMPRESSION = "brotli"
# 同时开启 gzip 与 brotli 压缩
VITE_COMPRESSION = "both"
# 不开启压缩,默认
VITE_COMPRESSION = "none"
# 压缩时删除原始文件的配置
开启 gzip 压缩
VITE_COMPRESSION = "gzip-clear"
开启 brotli 压缩
VITE_COMPRESSION = "brotli-clear"
# 同时开启 gzip 与 brotli 压缩
VITE_COMPRESSION = "both-clear"
# 不开启压缩,默认
VITE_COMPRESSION = "none"
# 采用 cdn 模式替换本地依赖
# vite 插件
使用 vite-plugin-cdn-import (opens new window) 插件,在打包时将指定的 modules 替换成 cdn 链接,从而减少构建时间,提高生产环境中页面加载速度。
# cdn 厂商(免费)
平台 cdn 采用的是国内 bootcdn (opens new window),主要是稳定并且快,当然您也可以选择 unpkg (opens new window) 或者 jsdelivr (opens new window),这两个 cdn 是国外的
# 如何启动 cdn 替换
来到 .env.production 文件,将 VITE_CDN (opens new window) 设置成 true 即可
# 默认启动 cdn 替换的模块有哪些
vue、vue-router、vue-demi、pinia、element-plus、axios、dayjs、echarts 具体代码 build/cdn.ts (opens new window)
# 生产环境删除 console.log
使用平台开发的 vite-plugin-remove-console (opens new window) 插件,在打包构建时移除平台中所有的 console.log
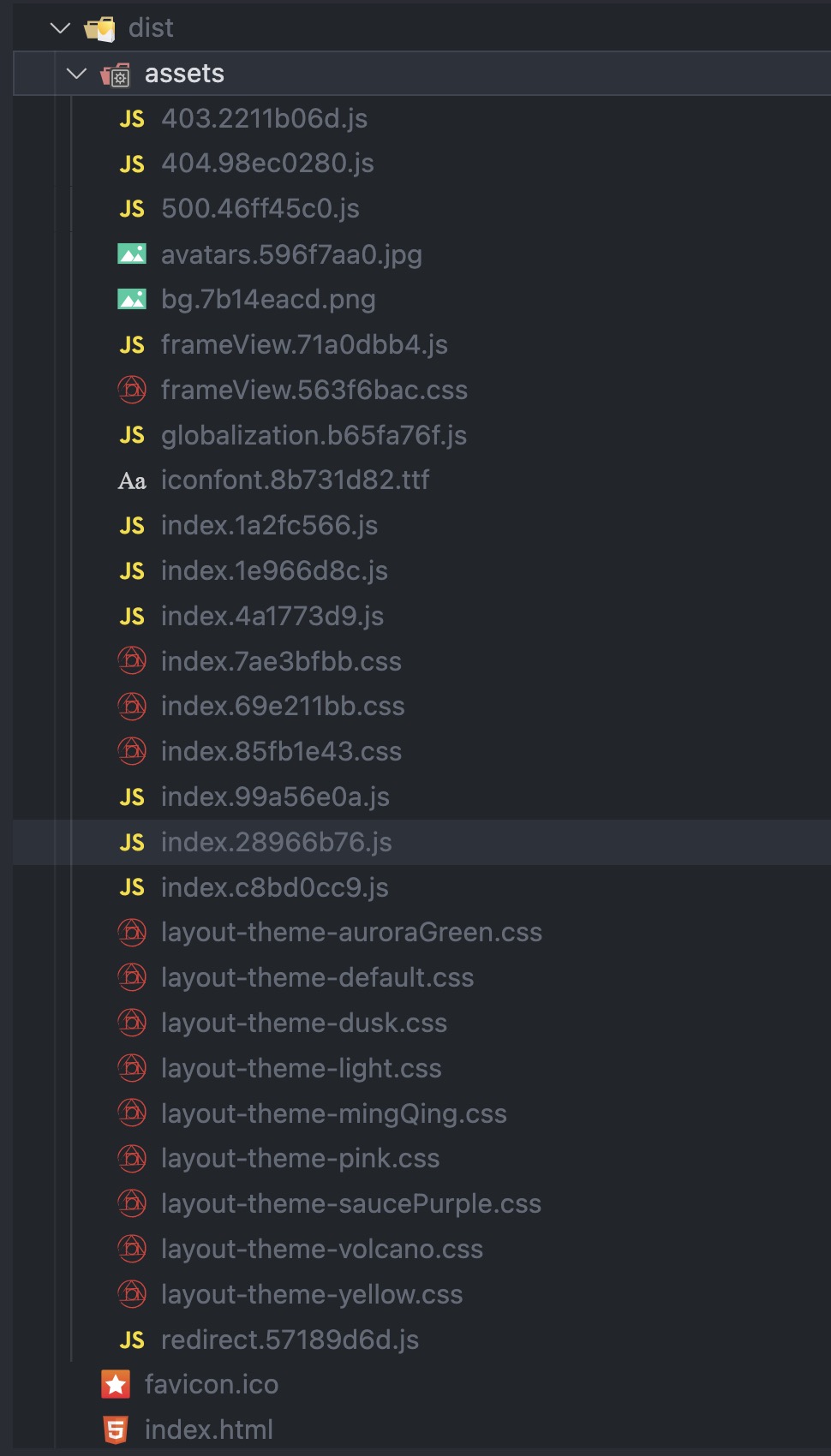
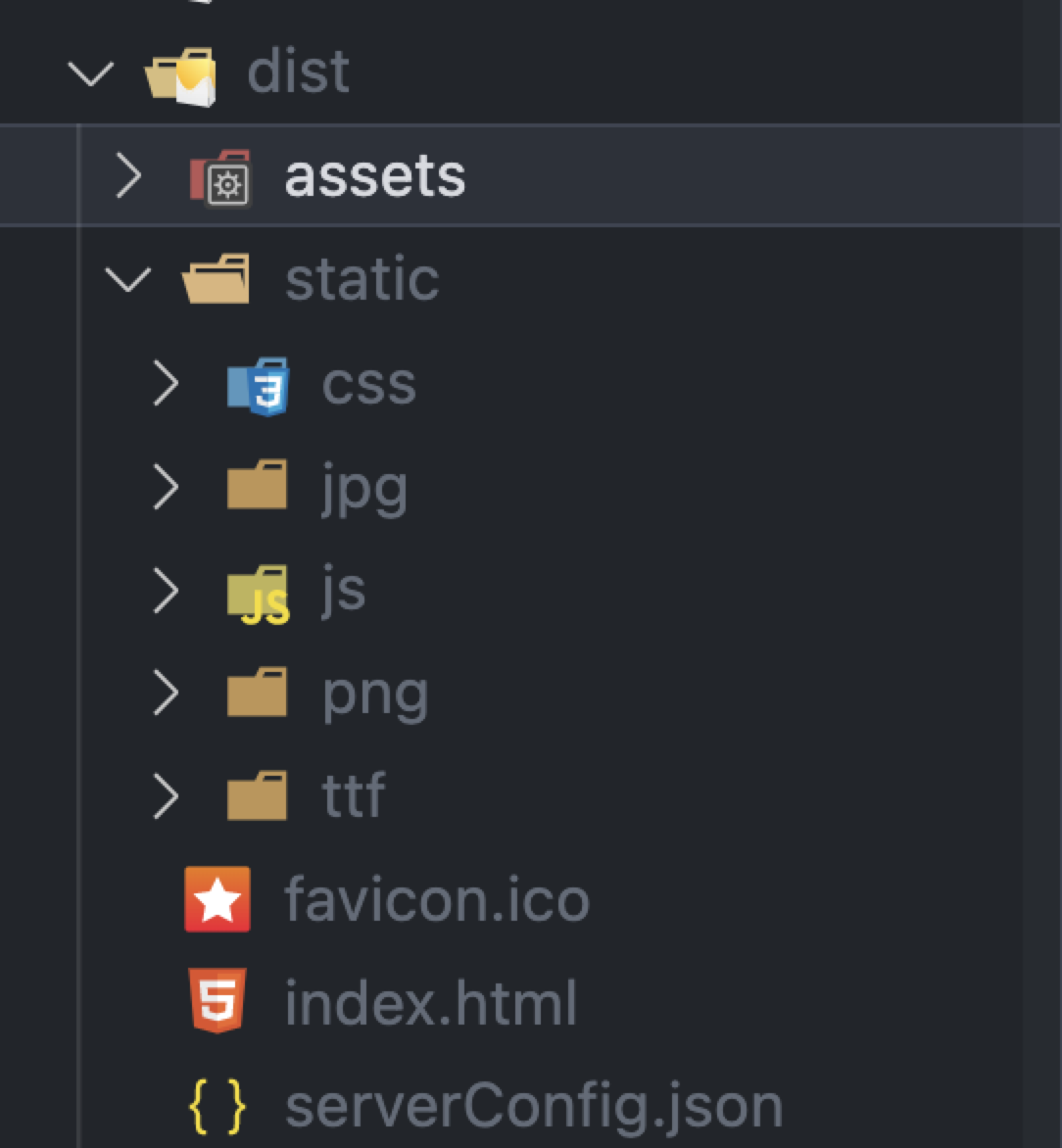
# 静态资源分类打包
vite 是基于 esbuild 和 rollup 构建的,在打包时如果不进行 output 的配置,打包出来的效果如下图(这也是 vite 默认打包出来的效果,可以看到所有文件都混在一起)

下图是我们配置 output (opens new window) 后的效果,可以看到文件都进行了分类存放,这也方便我们查找文件

# svg 压缩
一般下载的 svg 或者复制的 svg 代码,里面存在一些无关紧要的元素,可以将其剔除,毫无影响地降低 svg 大小
平台使用了 svgo (opens new window) 工具对所有 svg 进行了压缩,您拉取平台代码时所有 svg 都已经最简了哦。当然您会问自己新加的 svg 如何精简呢,来到 main/package.json (opens new window),可以看到平台默认使用 svgo 工具对 src/assets/svg 文件夹里的所有 svg 进行压缩,这是可以改动的,只需要将 -f 和 -o 后的路径改为您需要压缩的 svg 路径即可。温馨提示:只需要运行 pnpm svgo 命令对 svg 文件进行一次压缩即可
推荐阅读
- 性能优化 (opens new window) vue文档
- Vite 中组件按组分块打包 (opens new window) vue-router文档