RBAC权限
RBAC权限
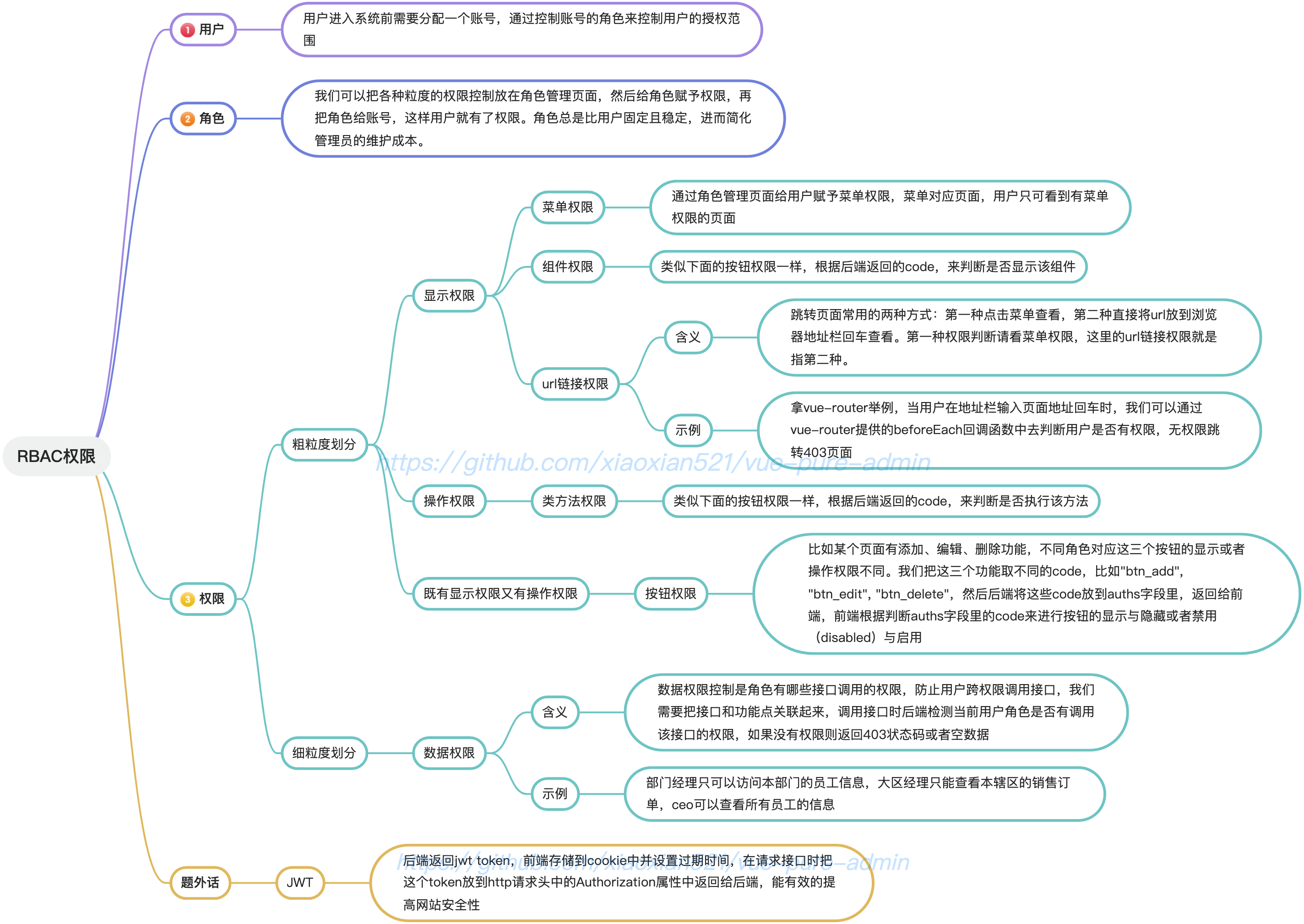
所谓 RBAC(Role Based Access Control)权限指的是基于角色的访问控制

# 用户
平台用 mock 模拟出两个账号,一个是 admin (opens new window),另一个是 common (opens new window),用户名字段为 username ,为字符串类型,当然平台将用户名在 pinia 的 state (opens new window) 里存了一份
# 角色
平台用 mock 模拟出两个角色,一个是 admin (opens new window),另一个是 common (opens new window),角色存放在 roles 字段中,为数组类型,可支持多个角色,当然平台将 当前登录用户的角色 在 pinia 的 state (opens new window) 里也存了一份
# 权限
# 粗粒度权限
# 菜单权限
# 实现原理、代码
页面整体的菜单存放在 wholeMenus (opens new window),所以我们只需要控制 wholeMenus 就能控制菜单的显示、隐藏。通过 filterNoPermissionTree (opens new window) 函数从菜单中过滤无权限的菜单
# 如何配置
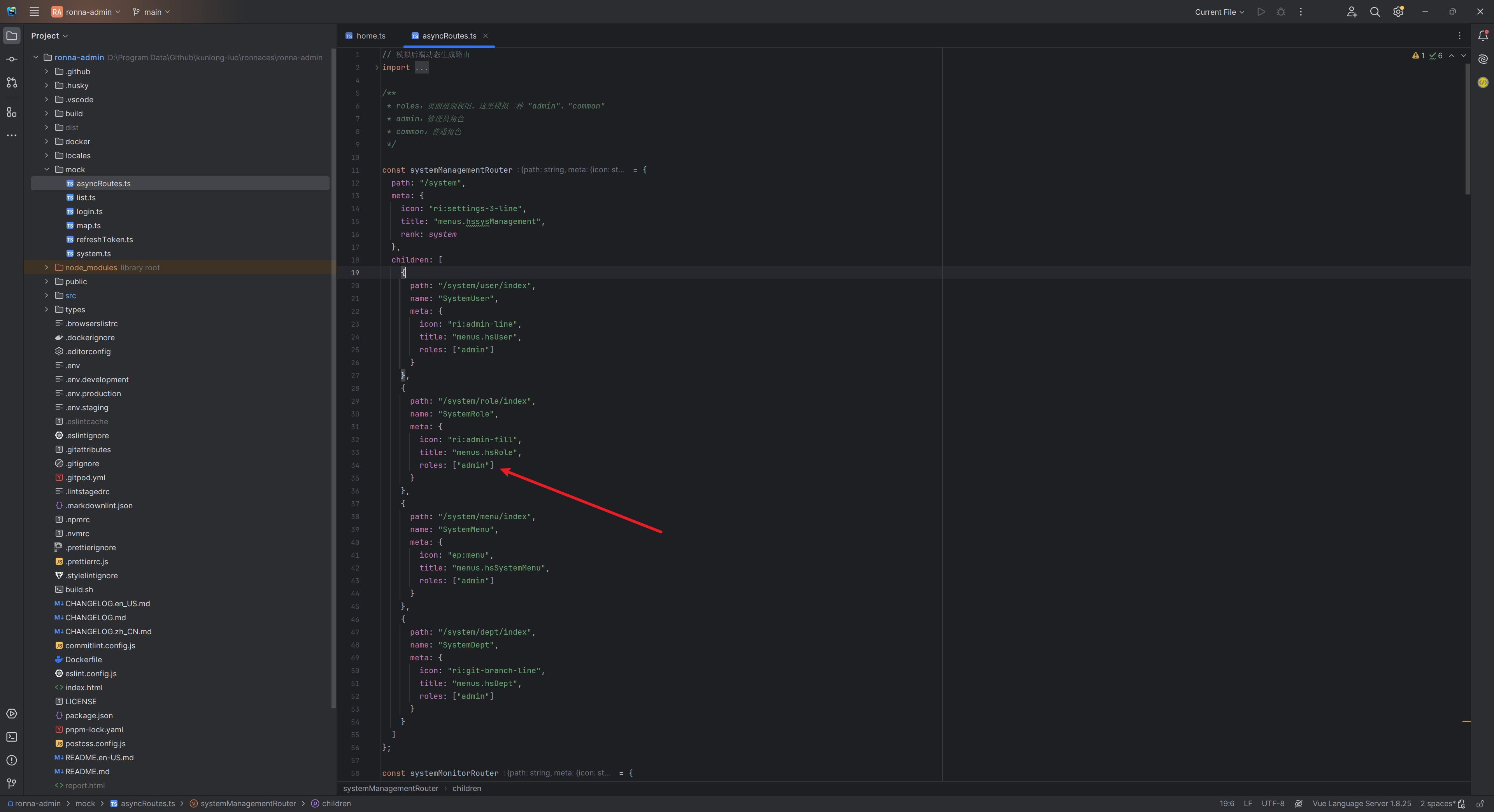
只需要通过返回路由的 roles 配置项,赋予该菜单权限即可,如下图

实现细节
将菜单与路由解藕,这样可以更灵活的控制二者,不会造成一方改动必会影响另一方
# url 链接权限
# 实现原理、代码
平台在路由的 beforeEach (opens new window) 钩子函数中,通过对比当前用户的角色和当前路由中 roles 字段来判断是否有无权限,无权限跳转 403 (opens new window) 页面
# 如何配置
您不需要做任何配置,只需要像上图一样配置好权限就行,平台会根据有无权限自行判断,如下面视频,当有 admin 权限时可以看到系统管理目录以及里面的菜单页面并且可以通过 url 跳转,当然也可以在 菜单搜索 (opens new window) 中找到,当无 admin 权限时反之
# 按钮、组件、类方法权限
针对这三类权限判断,平台提供三种方法 组件方式判断权限、函数方式判断权限、指令方式判断权限
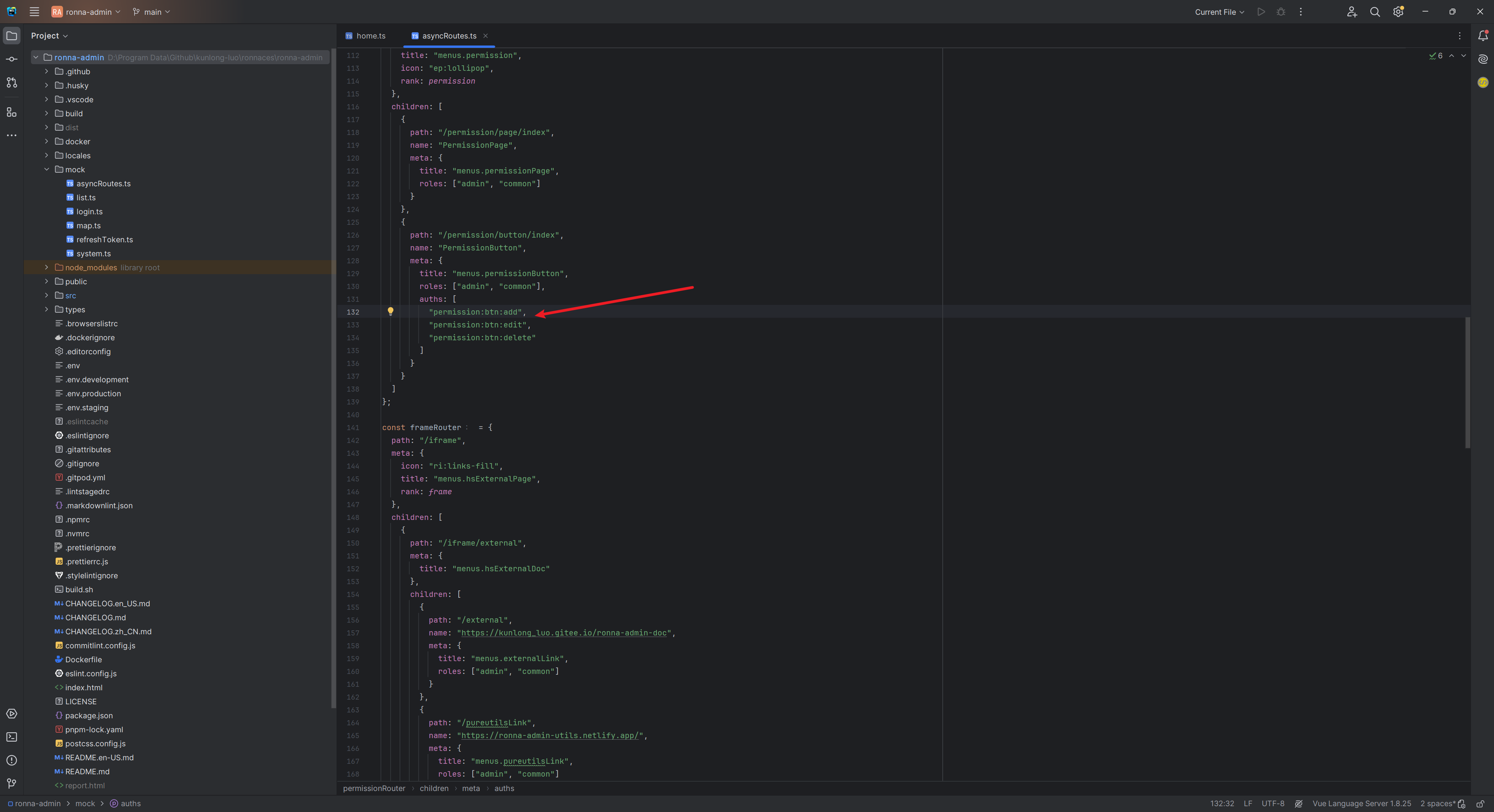
在使用这三种方法前,需要通过返回路由的 auths 配置项,赋予该页面按钮级别权限,如下图

# 组件方式判断权限
- 按钮、组件权限可用
# 实现原理、代码
通过 hasAuth (opens new window) 函数,进行权限组件的封装,使用 Vue 提供的 Fragment (opens new window) 标签进行包裹,这样可让被包裹的组件无多余标签,减少渲染成本。查看具体代码 (opens new window)
# 如何配置
具体参考 views/permission/button/index.vue (opens new window)
<Auth value="btn_add">
<el-button type="success"> 拥有code:'btn_add' 权限可见 </el-button>
</Auth>
提示
平台已经全局注册 Auth (opens new window) 组件,无需重复注册
# 函数方式判断权限
- 按钮、组件、类方法权限都可用
# 实现原理、代码
通过 hasAuth (opens new window) 函数判断某些按钮、组件、类方法是否有按钮级别的权限
# 如何配置
具体参考 views/permission/button/index.vue (opens new window)
<el-button type="success" v-if="hasAuth('btn_add')">
拥有code:'btn_add' 权限可见
</el-button>
hasAuth("btn_add") ? "显示" : "隐藏";
# 指令方式判断权限
- 按钮、组件权限可用。指令方式不能动态修改权限
# 实现原理、代码
通过 hasAuth (opens new window) 函数,进行权限指令的封装。查看具体代码 (opens new window)
# 如何配置
具体参考 views/permission/button/index.vue (opens new window)
<el-button type="success" v-auth="'btn_add'">
拥有code:'btn_add' 权限可见
</el-button>
# 细粒度权限
# 数据权限
数据权限对页面的要求就非常简单了,比如可以将数据权限的配置功能放在 角色管理 页面进行配置即可