常见问题
常见问题
# 是否支持 IE ?
答:vue3 官方说过不支持 IE,具体看 rfcs (opens new window) 和 cn.vuejs (opens new window)。当然有人会说 @vitejs/plugin-legacy (opens new window) 会支持 IE,它的确会,但是它是一款 vite 插件,只对非 vue3 的框架进行支持,目前没有任何一款工具可以使 vue3 支持 IE 浏览器,如果您项目需要支持 IE,请慎重考虑使用本平台。如果您既要使用最新技术并且又想稳定又要兼容 IE 浏览器的话可以选择 vue2.7 的某个版本搭配 vue-cli 最新版本
# husky 是什么?可以删除 husky 提交前校验吗?如何彻底删除?
husky是什么?
答:官方文档 (opens new window)可以删除
husky提交前校验吗?
答:如果您们提交代码不需要严格的提交前校验,这当然可以删除如何彻底删除?
① 删除根目录.husky文件夹以及里面所有文件
② 删除根目录commitlint.config.js文件
③ 来到package.json下的devDependencies,删除@commitlint/cli、@commitlint/config-conventional、@commitlint/types、husky、lint-staged这些依赖
④ 最后来到package.json下的scripts,删除"prepare": "husky"命令即可
# 为什么使用 pnpm ? pnpm 天生支持 monorepo,为什么平台不采用这种模式呢?可以不使用 pnpm 吗?如何从 pnpm 切换到 yarn ?
为什么使用
pnpm?
① 节约磁盘空间并提升安装速度
当使用npm或Yarn时,如果您有100个项目使用了某个依赖,就会有100份该依赖的副本保存在硬盘上。 对于pnpm,依赖项将存储在一个内容可寻址的仓库中,因此:如果您用到了某依赖项的不同版本,那么只会将有差异的文件添加到仓库。例如,如果它有100个文件,而新版本只改变了其中1个文件。那么pnpm update只会向存储中心添加1个新文件,不会仅因为单一的改变而克隆整个依赖。所有文件都会存储在硬盘上的同一位置。 当多个包(package)被安装时,所有文件都会从同一位置创建硬链接,不会占用额外的磁盘空间。 这允许您跨项目地共享同一版本的依赖。最终您节省了大量与项目和依赖成比例的硬盘空间,并且拥有更快的安装速度!
② 创建非扁平化的node_modules文件夹
当使用npm安装依赖时,所有的依赖都会被提升到模块的根目录。 因此,项目可以访问到未被添加进 当前 项目的依赖。pnpm使用软链的方式将项目的直接依赖添加进模块文件夹的根目录。pnpm天生支持monorepo,为什么平台不采用这种模式呢?
答:我们先来简单介绍一下什么是monorepo,monorepos指单一代码库,在版本控制系统的单个代码库里包含了许多项目的代码,与它对应的是multirepos多代码库,每个项目都储存在一个完全独立的、版本控制的代码库中。monorepo可能并不适合大多数项目,毕竟大家习惯了多代码库开发,所以平台不采用这种模式。
推荐文章:Monorepo 可能没您想象中那么香 (opens new window)可以不使用
pnpm吗?
答:可以的如何从
pnpm替换到yarn(npm替换方法同下)
替换方法:来到根目录package.json文件,删除"pnpm": ">= 6"和"preinstall": "npx only-allow pnpm",然后将pnpm全部换成yarn即可
注意
ronna-admin 在 3.5.0 版本移除了 cross-env,采用 pnpm 中 shell-emulator (opens new window)这个配置项替代。如果您替换成了 yarn 或者 npm ,则需要安装 cross-env,还原此处的代码即可 commit (opens new window)
# 平台出现报错 Cannot find module '@zougt/some-loader-utils'
- 为什么会出现
Cannot find module '@zougt/some-loader-utils'
答:平台路径请不要使用中文命名!!!会造成解析乱码!!!请使用全英文路径!!!
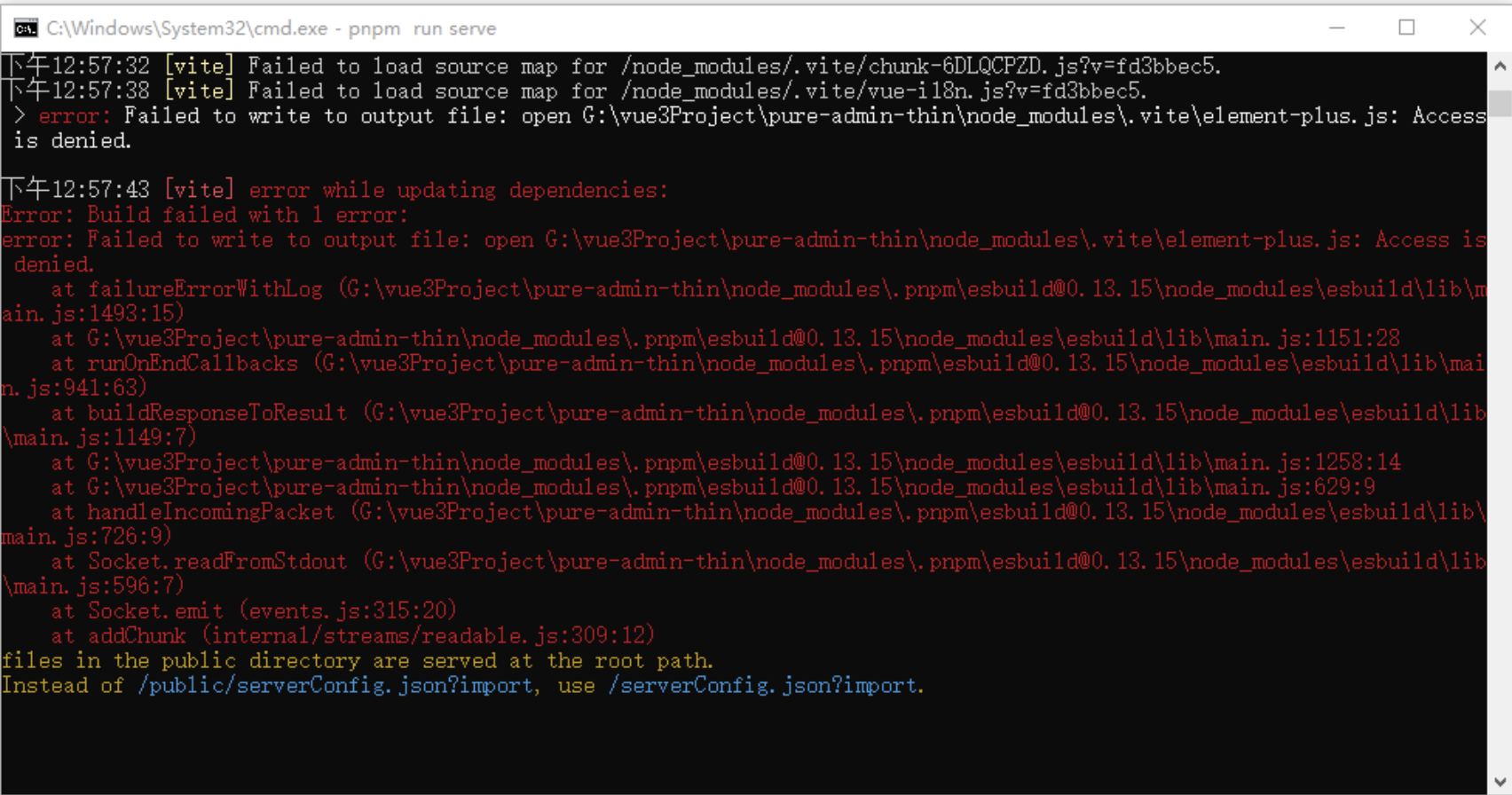
# 平台出现报错 Access is denied(windows 常见)

- 解决办法:请遵循平台要求,安装对应的
node和pnpm版本 (node16 版本及以上、pnpm6 版本及以上)
# 安装依赖时出现报错 Cannot find module 'sass'
答:删除平台的 pnpm-lock.yaml 和 node_modules ,重新执行命令 pnpm install 安装依赖即可。(重点:文件存放路径不要带有中文)
# 动态路由刷新出现警告 ⚠️
- 为什么会出现警告?会不会影响使用?
答:这个警告是vue-router作者故意留下的,咱也不知道为啥,详情看 issues (opens new window)。不会影响使用,功能一切表现正常,平台打包部署到生产环境就不会出现警告了。 已通过 vite-plugin-router-warn (opens new window) 解决。
# 平台出现警告 rank only the home page can be 0 ⚠️

答:路由 meta 里的 rank 字段只有 home 路由才能是 0 ,其他均不能为 0 。作为一种规范,rank 字段最好唯一。rank 字段代表菜单的排序,而且只能是顶级菜单进行排序,也就是最外层的菜单,为什么这么设计呢。详见issues/154 (opens new window)。
# 为什么平台使用 lodash-unified ,而不是使用 lodash-es 呢?
答:其实 lodash-unified 只是对 lodash-es 做了 ESM (ESModule)格式支持并兼容 CJS (CommonJS)格式,vite 又是使用原生 ESM 文件快速启动。这里需要注意的是 lodash-unified 和 lodash-es 需要同时安装。
用法:import { sum } from "lodash-unified"。
# 为什么平台使用手动按需引入,而不是使用 unplugin-vue-components 插件自动按需引入呢?
答:我尝试将 unplugin-element-plus 替换成 unplugin-vue-components ,但似乎 unplugin-vue-components 表现不是太好,整体来说有些问题,可以看看 unplugin-vue-components/issues (opens new window) 了解一下,而且 unplugin-vue-components 不是为 element-plus 特供的产物,毕竟 vite 等工具还在高速发展,可能会出现一些莫名的问题影响项目,我之前碰到过开发环境没事,打包就凉了(这里是 vite 某个版本的问题),这很坑,所以我感觉手动按需引入更有安全感,毕竟迭代了这么多版本,unplugin-element-plus 没出过问题。所以整体来说平台都把很多坑都踩过了,毕竟提供很多人使用,平台应该有这个责任在使用最新技术前进行调研,并在综合考虑下保留相对稳定的东西,给平台带来稳定。当然您也可自行替换成 unplugin-vue-components 插件自动按需引入。
# 为什么平台采用全局引入 element-plus ,而不是按需引入呢? 全局引入带来打包冗余,如何处理? 如何改成按需引入?
- 为什么平台采用全局引入
element-plus,而不是按需引入呢?
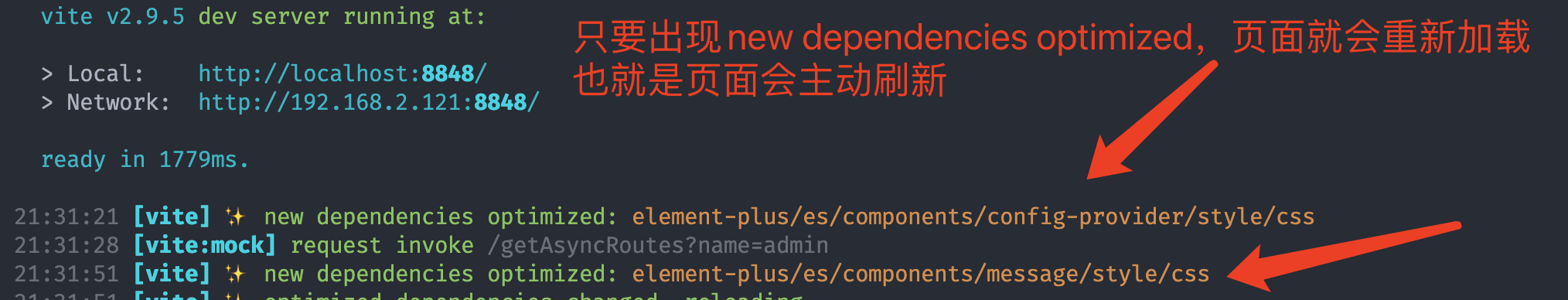
答:① 经过多次实践,按需引入一个组件库的话,vite的预编译的时间有点长(尤其是性能低的电脑或者您开了很多程序导致cpu占用过高),所以我们采用了全局引入的方式,不再让它预编译,而是直接加载整个包。② 按需引入会出现new dependencies optimized的情况,这个情况一旦出现就会使得页面重新加载,如下图,开发体验不好。
 上图的问题,估计是
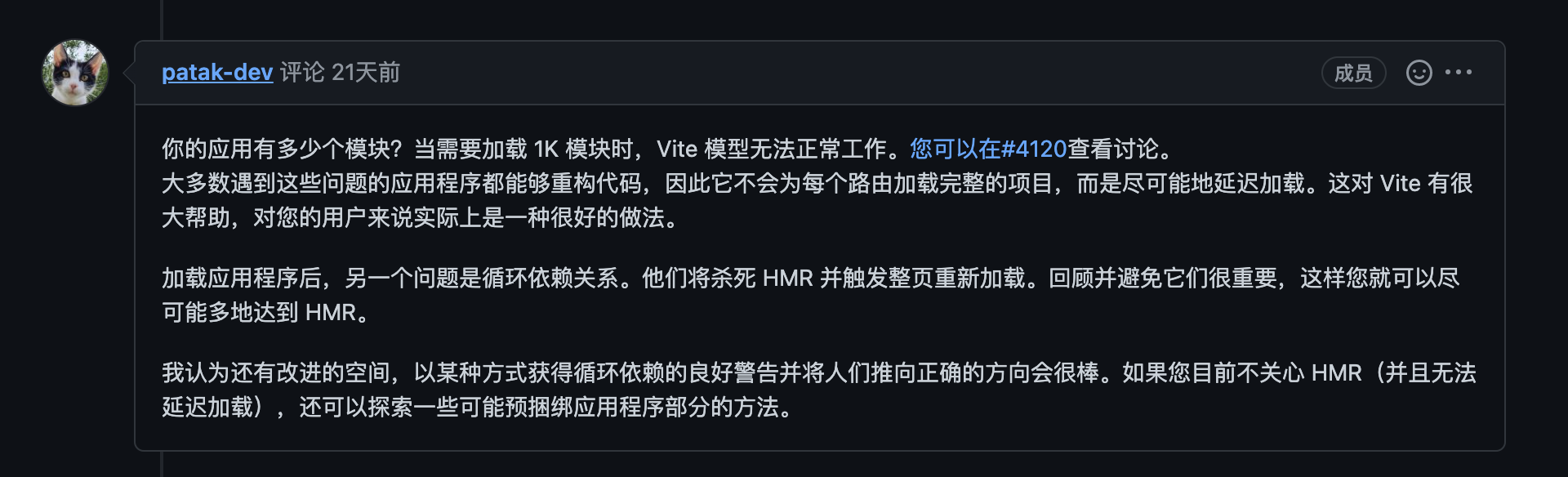
上图的问题,估计是 vite 还需进行优化,下图是来自 vite 官方开发者的回复issues (opens new window) 
全局引入带来打包冗余,如何处理?
答:全局引入,打包不会在进行tree shanking,带来未引用的代码也打包进来,造成冗余问题。如何解决呢。目前来说只能在打包时,平台改用unplugin-element-plus插件按需引入模式,开发时,再换成全局引入。如何改成按需引入?
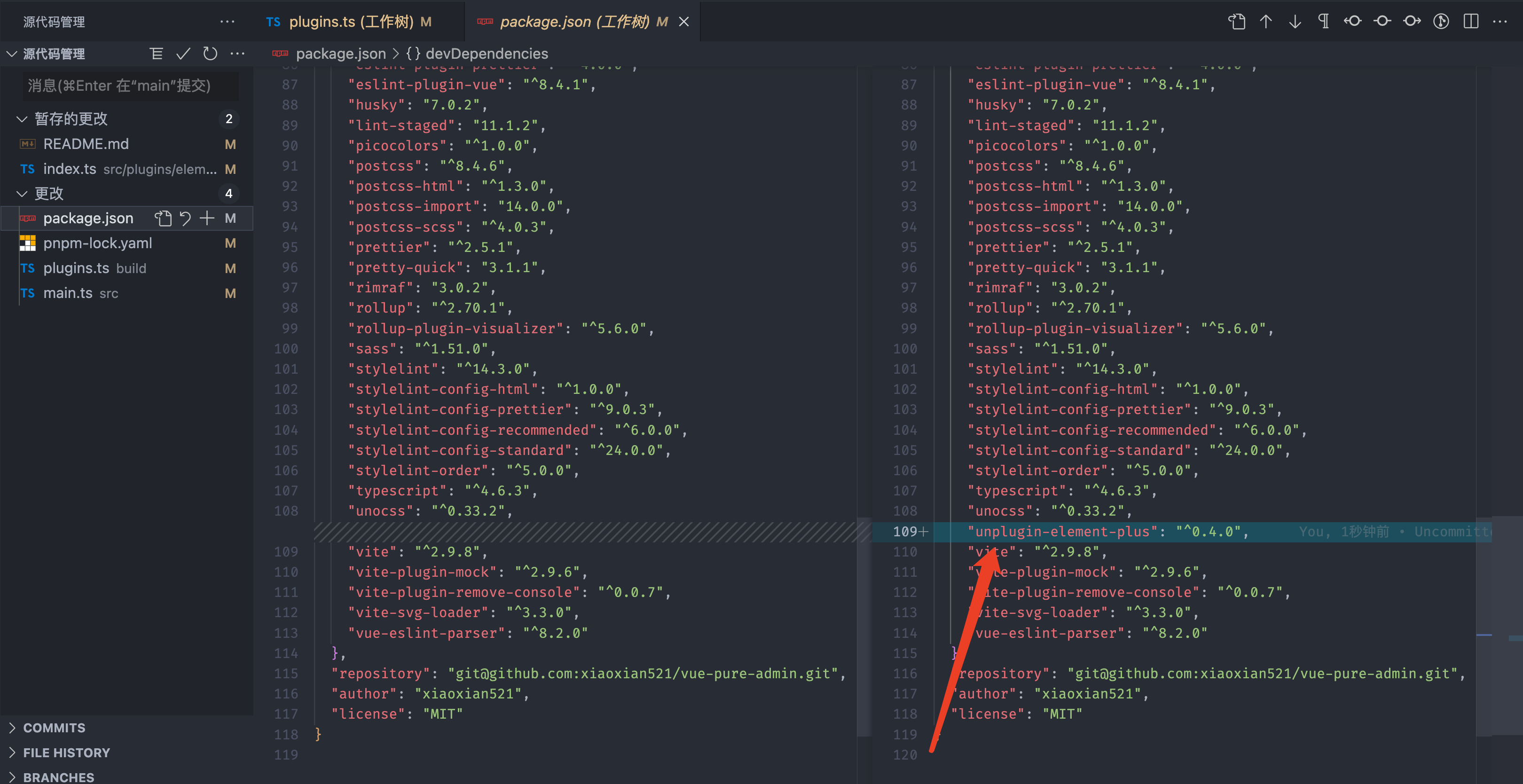
① 安装unplugin-element-plus,执行命令:pnpm add unplugin-element-plus -D ② 来到根目录
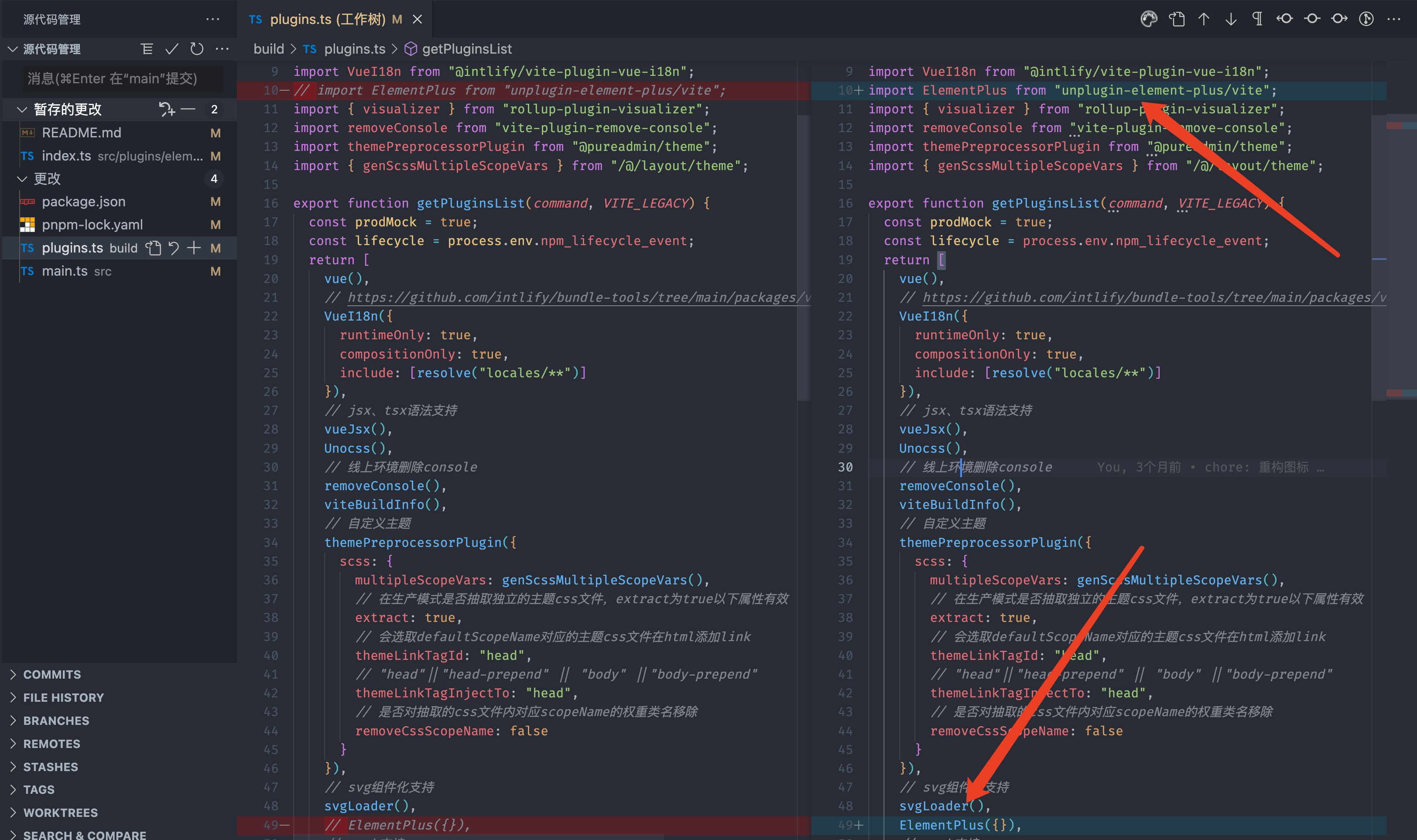
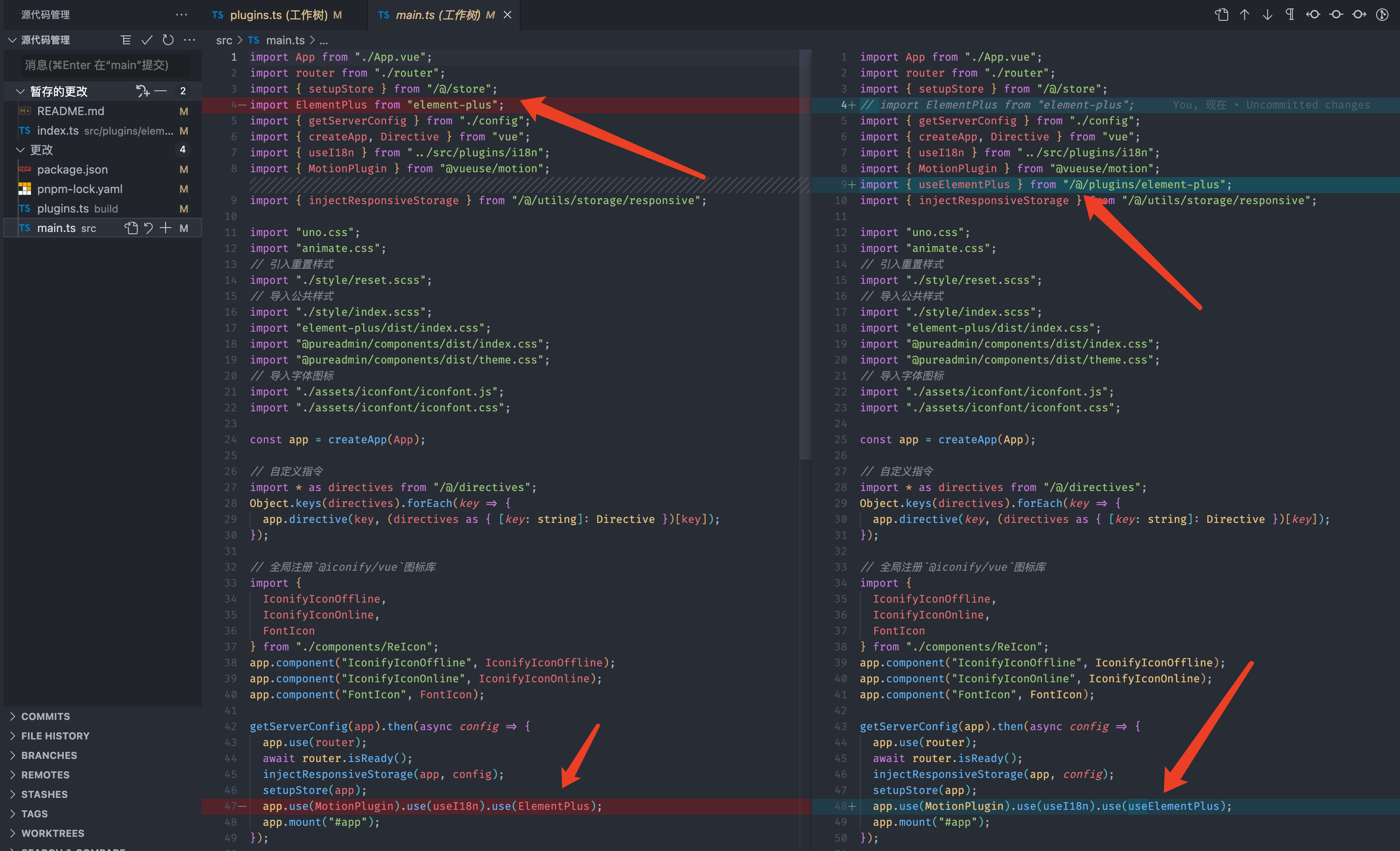
② 来到根目录 build/plugins.ts文件,去掉import ElementPlus from "unplugin-element-plus/vite";和ElementPlus({}),的代码注释
 ③ 来到根目录
③ 来到根目录 src/main.ts文件,注释import ElementPlus from "element-plus";,添加import { useElementPlus } from "/@/plugins/element-plus";,将use(ElementPlus)替换成use(useElementPlus) ④ 千万别忘记,把用到的
④ 千万别忘记,把用到的 element-plus组件引入到根目录src/plugins/element-plus/index.ts文件中
# vertical 模式下左侧菜单卡顿,如何解决?菜单切换卡顿?
vertical模式下左侧菜单卡顿,如何解决?
答:这个问题大多数出现在windows上,特别是电脑性能低或者双屏的模式下。我的电脑从未出现过卡顿的情况。下图是我的电脑信息

element-plus 的 menu 在上述的情况可能会出现卡顿。
两种解决办法:
① 从软件上解决:来到 public/platform-config.json (opens new window) 设置 MenuArrowIconNoTransition 为 true 即可以解决,当然平台已经设置过了。菜单经过测试在谷歌浏览器 92 到 94 版本是不卡顿的,谷歌浏览器版本下载地址 chromedownloads (opens new window),卡顿是这个 transform: rotateZ(180deg) (opens new window) 造成的,貌似是谷歌的 bug (opens new window) 吧
② 从硬件上解决:运行 window + x 打开计算机管理界面,找到设备管理器(或者英文 Device Manager),打开显示适配器(或者英文 Display Adapters),如果列表内展示的有 Inter(R) HD Graphics,则说明此电脑具有集成显卡,禁用掉此项(集成显卡),将独立显卡开启满载状态。Windows 怎么禁用集成显卡 (opens new window)
- 菜单切换卡顿?
答:有人问平台演示环境菜单切换卡顿,是什么问题?
① 首先,平台的演示环境使用的是 github (opens new window) ,一个免费的静态网站部署服务,切换菜单的时候,需要加载网络资源,走了请求,响应越慢,页面显示的越慢。
② 其次,本地运行平台的完整版,有的菜单切换卡顿,因为也要加载资源啊,比如地图什么的,当前页面加载资源越大,正常情况下响应就越慢,这是最基本的知识哦。
# 浏览器控制台打印一些重复信息,很影响开发体验,如何解决?

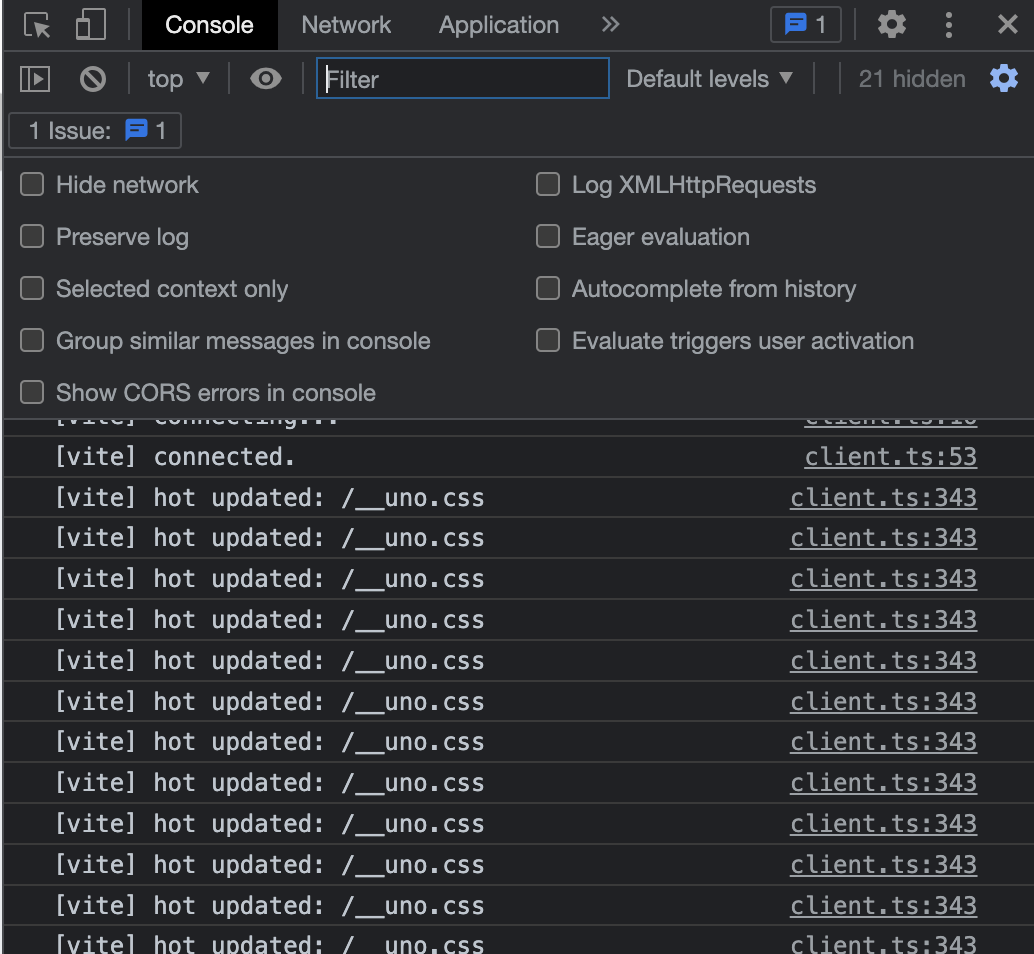
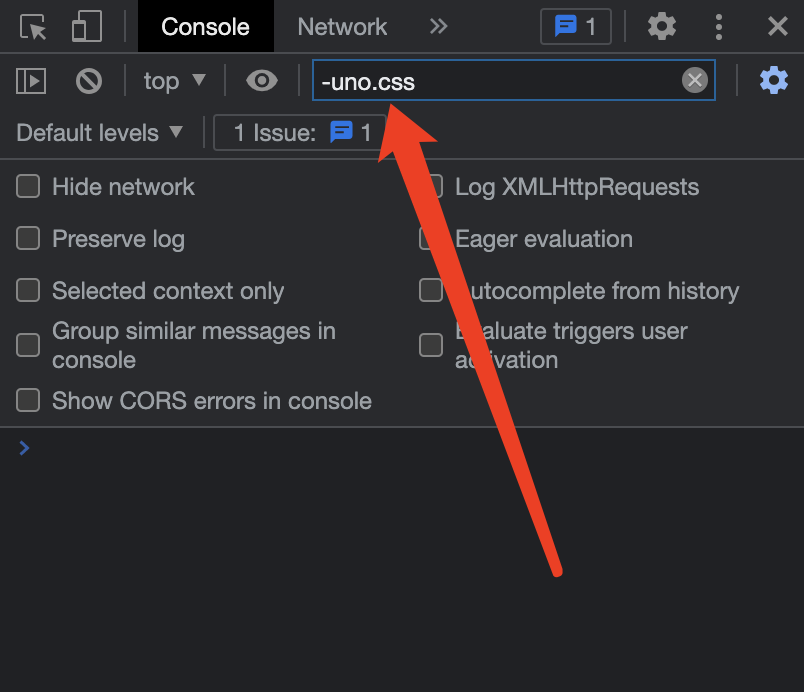
答:如下图所示,触发了 vite 的 hmr update 就会在控制台输出相对应的信息 issues (opens new window) ,有时候输出的信息对于我们来说并没有用,是否可以屏蔽掉这些信息呢?当然可以,在浏览器控制台过滤框中输入您不需要的信息并在最前面加上 - 即可。浏览器控制台过滤无用的提示和报错 (opens new window) 推荐文章

# vue3 的 <script setup> 写法,虽然会依据它的文件名来自动推断组件名称 name,但这也约束了我们的写法,不算灵活,有没有解决方案呢?
答:有的。有人在 vue 上提了这个 issues:use <script setup name="cpnName"> instead of two <script>,这种写法无疑是非常方便的,但是被尤大否决了,具体可看 issues (opens new window),不过周边生态出了个插件 unplugin-vue-define-options (opens new window) 可以在一个 setup 里加入 name ,很方便。用法如下
<script setup lang="ts">
defineOptions({
name: "页面名称"
});
</script>
目前vue官方已支持 defineOptions (opens new window)
# vue3 单文件支持多个根标签,但是平台为什么不能这么用呢?如何解决?
平台为什么不能这么用呢?
答:因为平台用了vue3中Transition组件包裹整个内容区,这样才能带来各种页面切换效果。但是Transition仅支持单个元素或组件作为其插槽内容。如果内容是一个组件,则该组件也必须只有一个根元素,所以这才要求内容区里的单文件要在最外层加上一个根元素,详情看 TIP (opens new window) vue3文档如何解决?
答:如果想内容区的单文件支持多个根元素,可以来到这里 appMain.vue (opens new window) 将Transition以及相关地方删除,不在要页面内容过渡效果了。
# 不同项目的本地存储设置可能不同(页面效果不同),那么如何避免 fork 项目的本地存储 key 值一样呢?
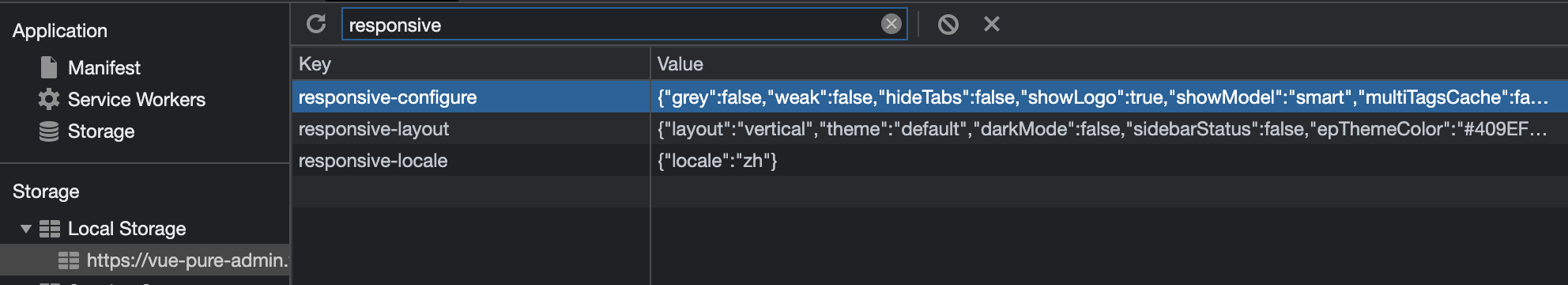
- 平台使用的 响应式本地存储 (opens new window),默认的
key全部以responsive-开头,如下图所示

- 如何避免?
答:可以在 此处 (opens new window) 修改ResponsiveStorageNameSpace为您所需的命名空间即可
# 平台要求 node 版本应不小于 18.18.0 、pnpm 版本应不小于 8.6.10 ,但是实际开发有的项目需要比这些低的版本怎么解决呢?
答:推荐阅读 三款非常实用的 Node.js 版本管理工具 (opens new window)
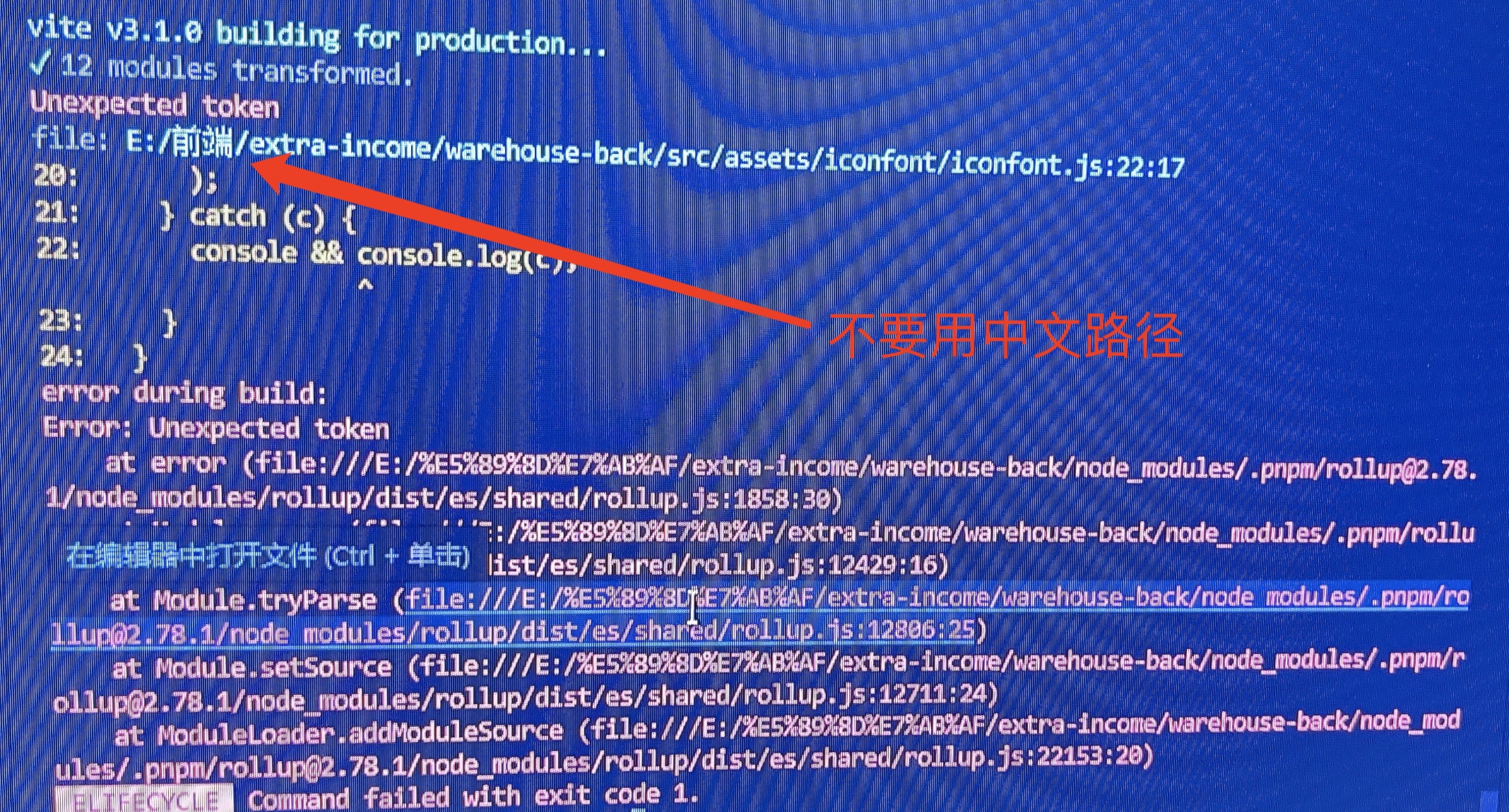
# 打包时报 Unexpected token,如下图(来自群友提供)

首先请您 不要 用 中文路径名,然后我们来解答一下
答:这里报错来自于 vite-plugin-remove-console (opens new window),当 console.log 写法不规范或者这个文件是压缩格式时就会出现这种报错,请在 external 中排除这个 console.log 出现的文件,参考 removeConsole (opens new window)
# 安装依赖慢,如何解决?
可能您刚接触到 ronna-admin 会有个疑问,为什么平台使用了 pnpm 可是安装平台依赖的时候还是等了很长时间呢?
答:首先我觉得您可以认真看下 pnpm 哦。其次,pnpm 只会在项目依赖包从本地找不到对应版本的情况下,才会去 npm (opens new window) 下载,既然是 npm 下载的话,它肯定是国外镜像,下载慢就很正常了。下面讲下解决办法:
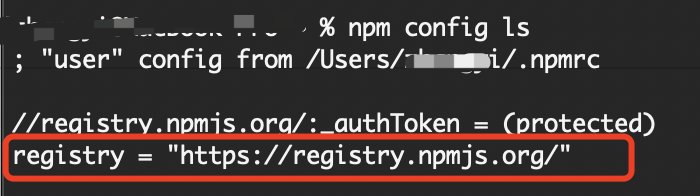
① 使用下面命令查看当前 npm 源
npm config ls
执行完上面的命令后,在您没有设置过任何源的情况下,默认是 npmjs (opens new window) 官方源,如下图

② 不管是什么源,我们都可以不用管,直接执行下面命令即可
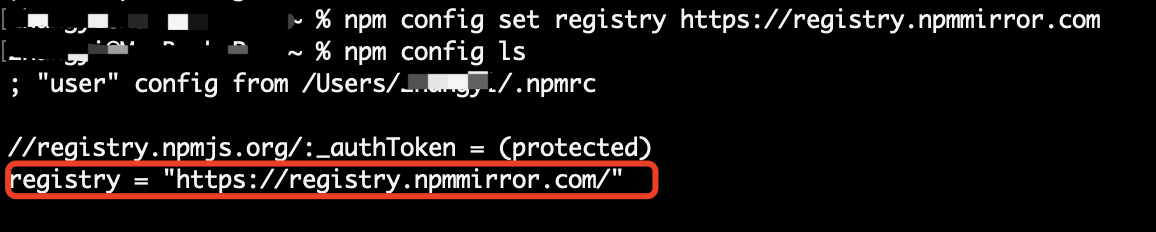
npm config set registry https://registry.npmmirror.com
上面的命令是将本地的源换成国内源 npmmirror (opens new window),经过几轮测试,发现它的下载速度快且同步率高,同步频率 10 分钟一次,如果您之前的源是这个 http://registry.npm.taobao.org ,那您必须换成 npmmirror 啦,因为原淘宝 npm 域名即将停止解析 具体了解 (opens new window)
执行完上面的命令后再使用 ① 中的命令查看本地源,如下图

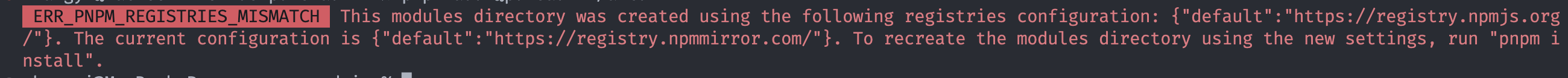
③ 当我们将本地源换成 npmmirror 后,再回到 ronna-admin 平台,将 pnpm-lock.yaml 和 node_modules 这两个文件删除,然后执行下面的命令重新安装依赖,您就会发现安装速度很快啦
pnpm install
如果您不删除上面提到的两个文件就会遇到如下图的报错

提示
如果您本地有自己维护的 npm 包,请在发包前使用下面命令将本地源换成 npm 官方源,这样才能保证您发包成功,发完之后再换成 npmmirror 源即可。同理,如何您公司有私服的话,也是如此操作,只不过把下面命令 registry 后的地址换成私服的地址即可。如何部署私服可参考 该文章 (opens new window)
npm config set registry https://registry.npmjs.org
当然第二种办法也是最方便的办法就是将下面代码加入到您自己库的 package.json 里 查看具体参考 (opens new window)
"publishConfig": {
"registry": "https://registry.npmjs.org/"
}
# 安装 vue 的某些版本,页面卡顿明显,如何解决?
答:vue v3.2.41 及以上版本和 Vue.js devtools v6.4.5 两者一起使用,页面卡顿明显,尤其当页面元素多以及同一时刻操作较多元素是最为明显。解决办法:卸载 Vue.js devtools 这款浏览器插件,卸载后,页面比之前操作还流畅 🐶。这足以看出 Vue.js devtools 影响还是很大的,可以尝试不依赖 Vue.js devtools,我这些年用 vue 基本不用 Vue.js devtools,毕竟浏览器的断点调试足够了,当然这也可以锻炼您的思维能力
# 平台出现报错 global is not defined
答:可能是您引入某个库的问题,比如 aws-sdk-js (opens new window),解决办法就是将 src/utils/globalPolyfills.ts (opens new window) 引入 src/main.ts (opens new window)
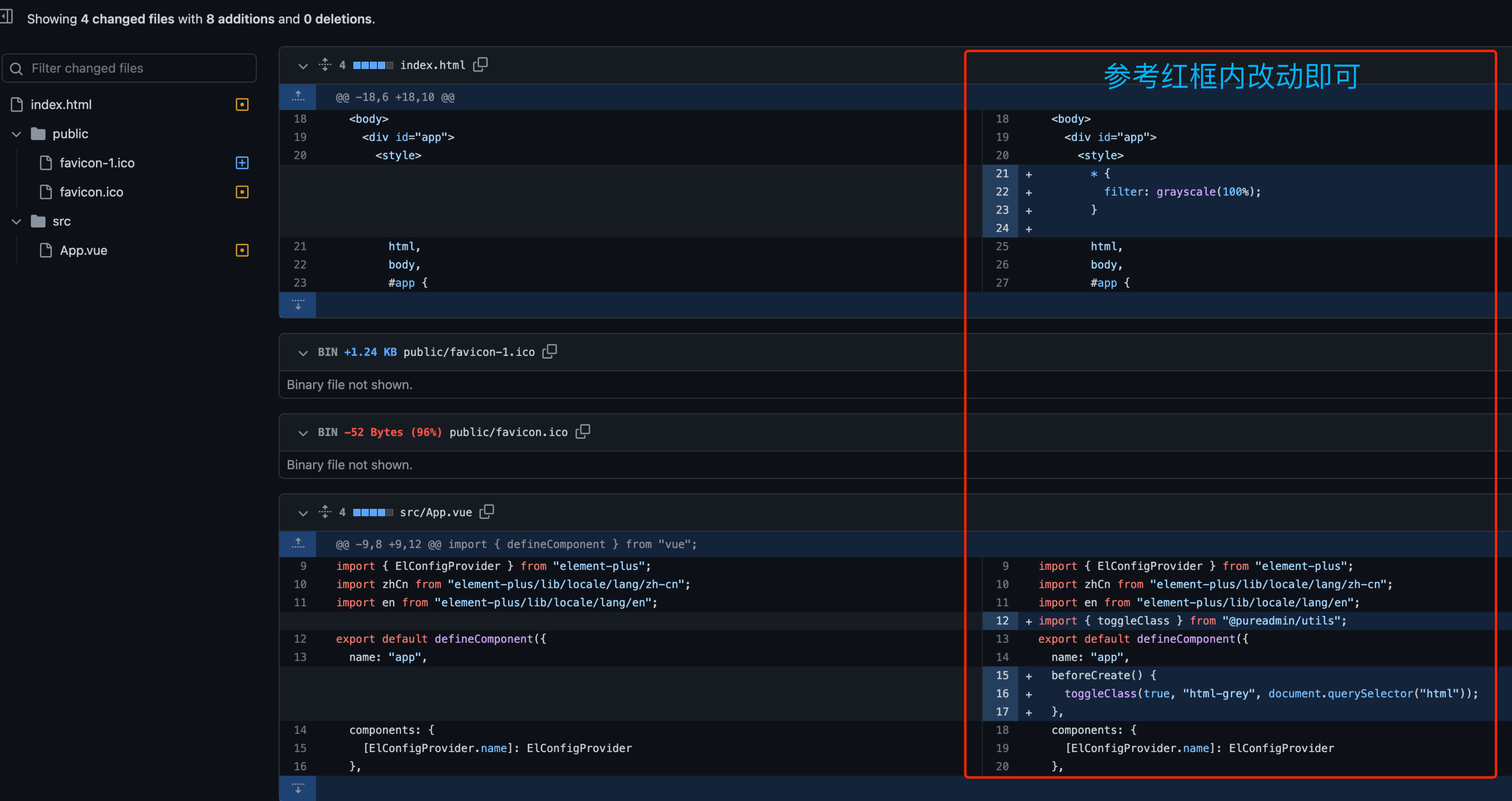
# 平台如何置灰并且不影响操作?
展开查看实现代码

* { filter: grayscale(100%); }
import { toggleClass } from "@pureadmin/utils";
beforeCreate() {
toggleClass(true, "html-grey", document.querySelector("html"));
},
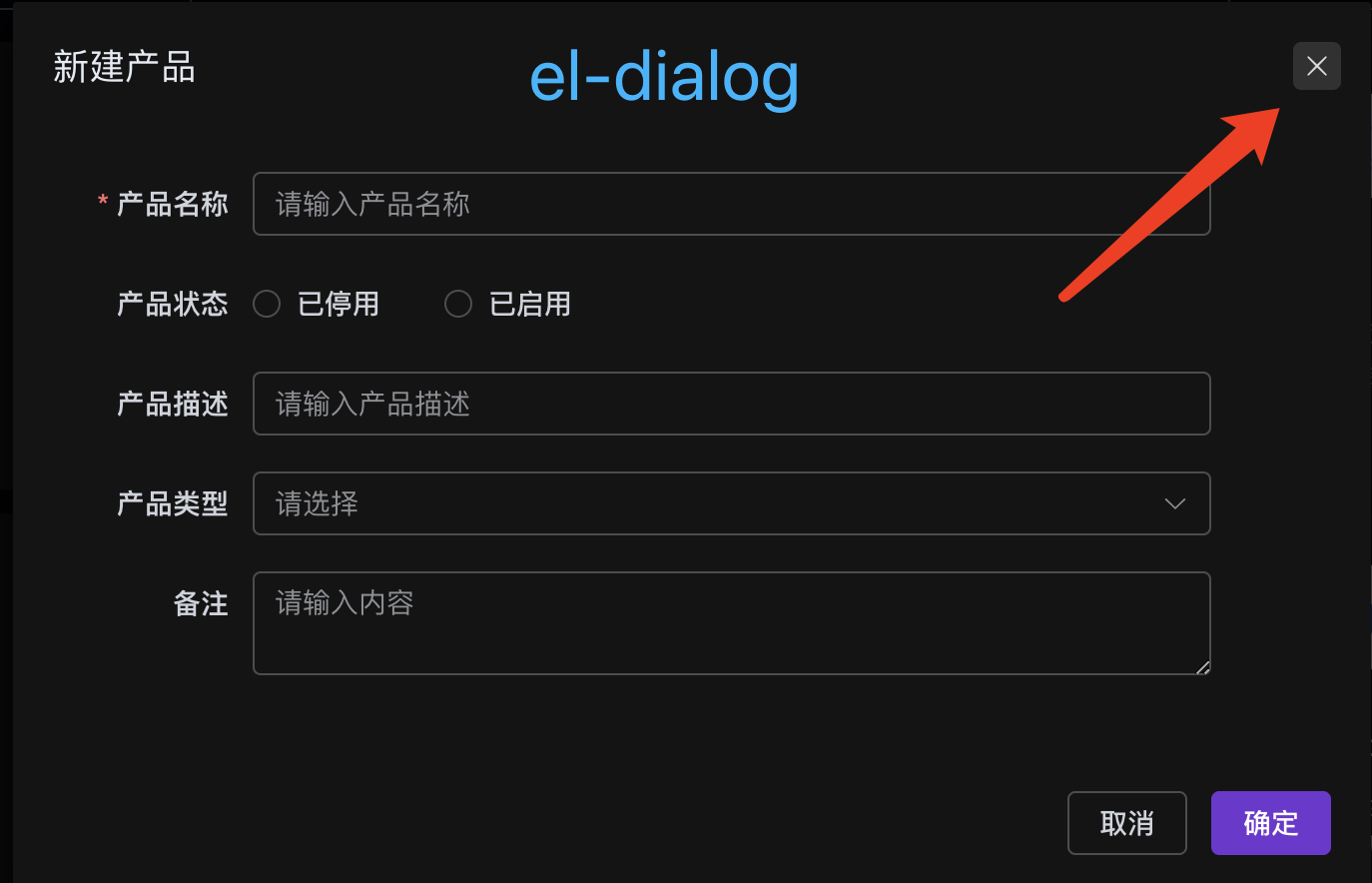
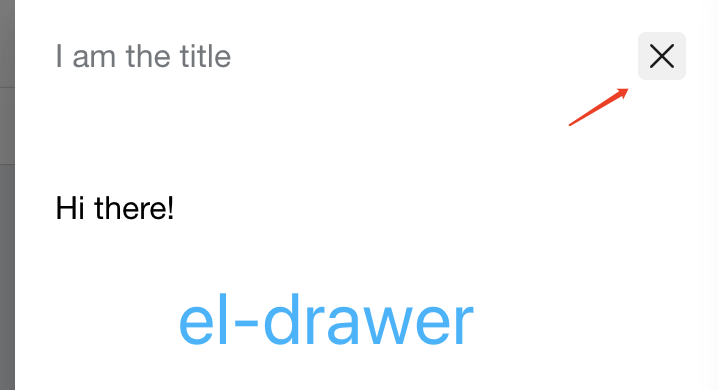
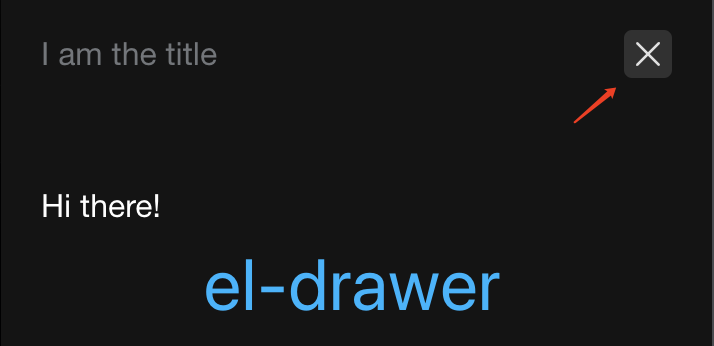
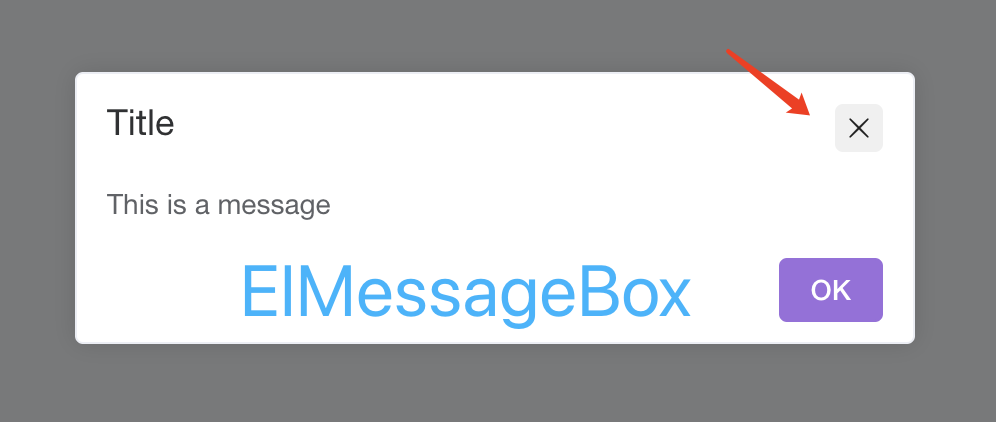
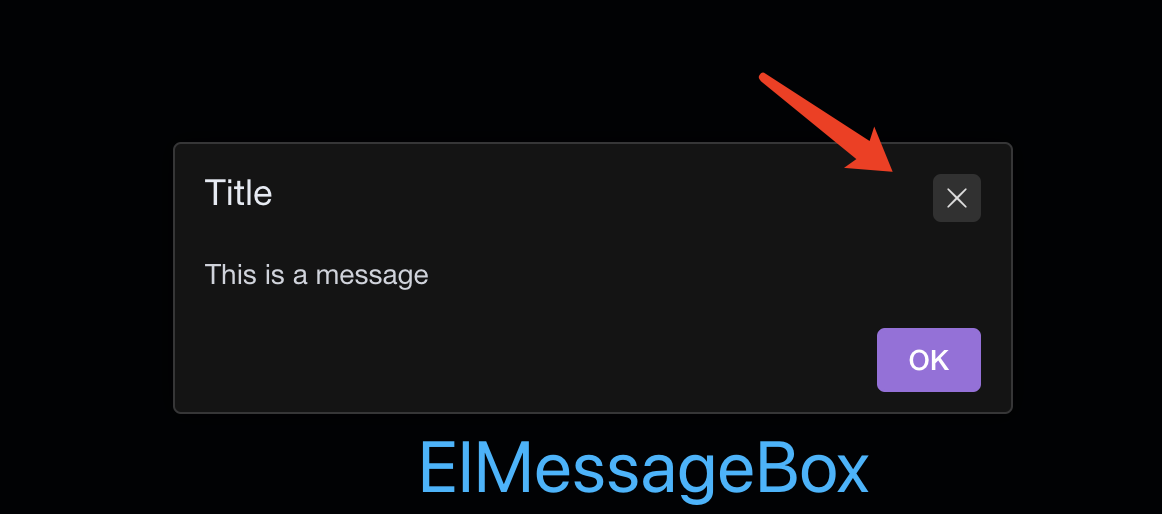
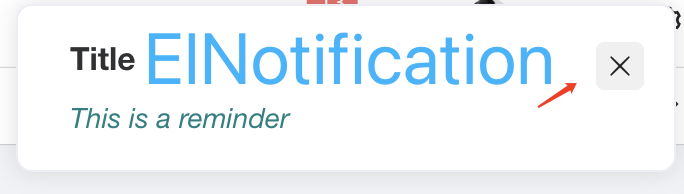
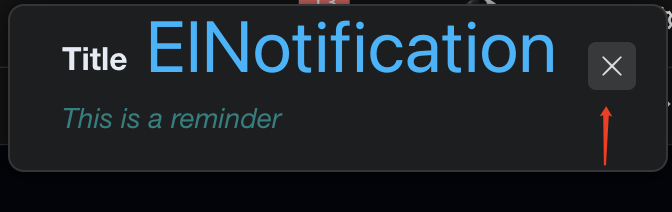
# 平台在使用 element-plus 的 el-dialog、el-drawer、el-message-box、el-notification 这四个组件时,右上角关闭图标的样式跟 element-plus 本身表现不一致?
答:在平台 3.9.2 版本,我把样式覆盖了,使其表现更鲜明(细心的小伙伴会发现 vscode 好多操作鼠标覆盖上去也是这种样式风格 🤗️),具体代码修改位置 第一处 (opens new window)、第二处 (opens new window),如果想保持一致删除对应改动处即可
展开查看平台当前这四个组件右上角关闭图标的样式








# 平台在 v3.9.4 版本完全移除了 vxe-table,为什么移除?如何自行集成?
- 为什么移除?
答:请点击这里查看原因 (opens new window)
- 如何自行集成?
点击查看
- 安装
vxe-table、xe-utils
pnpm add vxe-table xe-utils
将
vxe-table和xe-utils加入build/optimize.ts文件的include里安装
font-awesome
pnpm add font-awesome -D
- 在
src/layout/index.vue文件的<script setup lang="ts"></script>引入font-awesome,如下
<script setup lang="ts">
// vxe-table的所有icon不支持component模式,间接依赖了font-awesome
import "font-awesome/css/font-awesome.min.css";
</script>
- 将下面样式加入
src/style/index.scss文件
/* 重置 vxe-table 样式 */
.vxe-button.type--button.theme--primary:hover,
.vxe-pager .vxe-pager--num-btn:not(.is--disabled).is--active {
color: #fff !important;
}
- 将下面样式加入
src/style/dark.scss文件
/* vxe-table 暗黑模式适配 */
.vxe-table--header-wrapper,
.vxe-table--body-wrapper {
color: var(--el-text-color-primary);
background: var(--el-bg-color) !important;
}
.vxe-table--render-default.border--full .vxe-header--column,
.vxe-table--render-default.border--full .vxe-body--column,
.vxe-table--render-default.border--full .vxe-footer--column {
background-image: linear-gradient(
var(--el-border-color-lighter),
var(--el-border-color-lighter)
),
linear-gradient(
var(--el-border-color-lighter),
var(--el-border-color-lighter)
);
}
/* 表头 */
.vxe-table--header-wrapper {
background: #262727 !important;
}
.vxe-table--render-wrapper,
.vxe-table--main-wrapper {
border: none;
}
.vxe-pager.is--perfect,
.vxe-table--render-default .vxe-table--border-line {
border: 1px solid var(--el-border-color-lighter);
}
.vxe-table--header-border-line {
border-bottom: 1px solid var(--el-border-color-lighter) !important;
}
.vxe-body--row.row--hover,
.vxe-pager {
background-color: #262727;
}
.vxe-input--inner,
.vxe-pager .vxe-pager--jump-prev,
.vxe-pager .vxe-pager--prev-btn,
.vxe-pager .vxe-pager--next-btn,
.vxe-pager .vxe-pager--jump-next,
.vxe-pager .vxe-pager--num-btn,
.vxe-pager .vxe-pager--jump .vxe-pager--goto {
background-color: transparent;
color: var(--el-text-color-primary);
// outline: none !important;
}
.vxe-select-option--wrapper {
background: var(--el-bg-color) !important;
}
.vxe-select-option:not(.is--disabled).is--hover {
background: var(--el-color-primary-light-6) !important;
}
.vxe-modal--wrapper.type--modal .vxe-modal--box,
.vxe-modal--wrapper.type--alert .vxe-modal--box,
.vxe-modal--wrapper.type--confirm .vxe-modal--box,
.vxe-form {
background: var(--el-bg-color) !important;
}
.vxe-modal--box,
.vxe-modal--header {
border: none;
background: var(--el-bg-color) !important;
}
.vxe-modal--title,
.vxe-button--content,
.vxe-modal--header-title {
color: var(--el-text-color-primary);
}
.vxe-button.type--button:hover {
background: var(--el-color-primary) !important;
}
.vxe-button {
background-color: transparent;
}
- 使用下面代码直接替换
src/layout/theme/index.ts里的所有代码
/**
* @description ⚠️:此文件仅供主题插件使用,请不要在此文件中导出别的工具函数(仅在页面加载前运行)
*/
import { EpThemeColor } from "../../../public/platform-config.json";
type MultipleScopeVarsItem = {
scopeName: string;
varsContent: string;
};
/** 将vxe默认主题色和ep默认主题色保持一致 */
const vxeColor = EpThemeColor;
/** 预设主题色 */
const themeColors = {
default: {
vxeColor,
subMenuActiveText: "#fff",
menuBg: "#001529",
menuHover: "#4091f7",
subMenuBg: "#0f0303",
subMenuActiveBg: "#4091f7",
menuText: "rgb(254 254 254 / 65%)",
sidebarLogo: "#002140",
menuTitleHover: "#fff",
menuActiveBefore: "#4091f7"
},
light: {
vxeColor,
subMenuActiveText: "#409eff",
menuBg: "#fff",
menuHover: "#e0ebf6",
subMenuBg: "#fff",
subMenuActiveBg: "#e0ebf6",
menuText: "#7a80b4",
sidebarLogo: "#fff",
menuTitleHover: "#000",
menuActiveBefore: "#4091f7"
},
dusk: {
vxeColor: "#f5222d",
subMenuActiveText: "#fff",
menuBg: "#2a0608",
menuHover: "#e13c39",
subMenuBg: "#000",
subMenuActiveBg: "#e13c39",
menuText: "rgb(254 254 254 / 65.1%)",
sidebarLogo: "#42090c",
menuTitleHover: "#fff",
menuActiveBefore: "#e13c39"
},
volcano: {
vxeColor: "#fa541c",
subMenuActiveText: "#fff",
menuBg: "#2b0e05",
menuHover: "#e85f33",
subMenuBg: "#0f0603",
subMenuActiveBg: "#e85f33",
menuText: "rgb(254 254 254 / 65%)",
sidebarLogo: "#441708",
menuTitleHover: "#fff",
menuActiveBefore: "#e85f33"
},
yellow: {
vxeColor: "#fadb14",
subMenuActiveText: "#d25f00",
menuBg: "#2b2503",
menuHover: "#f6da4d",
subMenuBg: "#0f0603",
subMenuActiveBg: "#f6da4d",
menuText: "rgb(254 254 254 / 65%)",
sidebarLogo: "#443b05",
menuTitleHover: "#fff",
menuActiveBefore: "#f6da4d"
},
mingQing: {
vxeColor: "#13c2c2",
subMenuActiveText: "#fff",
menuBg: "#032121",
menuHover: "#59bfc1",
subMenuBg: "#000",
subMenuActiveBg: "#59bfc1",
menuText: "#7a80b4",
sidebarLogo: "#053434",
menuTitleHover: "#fff",
menuActiveBefore: "#59bfc1"
},
auroraGreen: {
vxeColor: "#52c41a",
subMenuActiveText: "#fff",
menuBg: "#0b1e15",
menuHover: "#60ac80",
subMenuBg: "#000",
subMenuActiveBg: "#60ac80",
menuText: "#7a80b4",
sidebarLogo: "#112f21",
menuTitleHover: "#fff",
menuActiveBefore: "#60ac80"
},
pink: {
vxeColor: "#eb2f96",
subMenuActiveText: "#fff",
menuBg: "#28081a",
menuHover: "#d84493",
subMenuBg: "#000",
subMenuActiveBg: "#d84493",
menuText: "#7a80b4",
sidebarLogo: "#3f0d29",
menuTitleHover: "#fff",
menuActiveBefore: "#d84493"
},
saucePurple: {
vxeColor: "#722ed1",
subMenuActiveText: "#fff",
menuBg: "#130824",
menuHover: "#693ac9",
subMenuBg: "#000",
subMenuActiveBg: "#693ac9",
menuText: "#7a80b4",
sidebarLogo: "#1f0c38",
menuTitleHover: "#fff",
menuActiveBefore: "#693ac9"
}
};
/**
* @description 将预设主题色处理成主题插件所需格式
*/
export const genScssMultipleScopeVars = (): MultipleScopeVarsItem[] => {
const result = [] as MultipleScopeVarsItem[];
Object.keys(themeColors).forEach(key => {
result.push({
scopeName: `layout-theme-${key}`,
varsContent: `
$vxe-primary-color: ${themeColors[key].vxeColor} !default;
$subMenuActiveText: ${themeColors[key].subMenuActiveText} !default;
$menuBg: ${themeColors[key].menuBg} !default;
$menuHover: ${themeColors[key].menuHover} !default;
$subMenuBg: ${themeColors[key].subMenuBg} !default;
$subMenuActiveBg: ${themeColors[key].subMenuActiveBg} !default;
$menuText: ${themeColors[key].menuText} !default;
$sidebarLogo: ${themeColors[key].sidebarLogo} !default;
$menuTitleHover: ${themeColors[key].menuTitleHover} !default;
$menuActiveBefore: ${themeColors[key].menuActiveBefore} !default;
`
} as MultipleScopeVarsItem);
});
return result;
};
- 新建文件夹,起名
vxe-table,然后添加index.scss和index.ts这两个文件到vxe-table文件夹里,如下
vxe-table文件夹index.scss文件
@import "vxe-table/styles/variable.scss";
@import "vxe-table/styles/modules.scss";
i {
border-color: initial;
}
index.ts文件
import "xe-utils";
import "./index.scss";
import XEUtils from "xe-utils";
import { App, unref } from "vue";
import { i18n } from "@/plugins/i18n";
import zh from "vxe-table/lib/locale/lang/zh-CN";
import en from "vxe-table/lib/locale/lang/en-US";
import {
// 核心
VXETable,
// 表格功能
Icon,
Filter,
Edit,
Menu,
Export,
Keyboard,
Validator,
// 可选组件
Column,
Colgroup,
Grid,
Tooltip,
Toolbar,
Pager,
Form,
FormItem,
FormGather,
Checkbox,
CheckboxGroup,
Radio,
RadioGroup,
RadioButton,
Switch,
Input,
Select,
Optgroup,
Option,
Textarea,
Button,
Modal,
List,
Pulldown,
// 表格
Table
} from "vxe-table";
// 全局默认参数
VXETable.setup({
size: "medium",
version: 0,
zIndex: 1002,
table: {
// 自动监听父元素的变化去重新计算表格
autoResize: true,
// 鼠标移到行是否要高亮显示
highlightHoverRow: true
},
input: {
clearable: true
},
i18n: (key, args) => {
return unref(i18n.global.locale) === "zh"
? XEUtils.toFormatString(XEUtils.get(zh, key), args)
: XEUtils.toFormatString(XEUtils.get(en, key), args);
},
translate(key) {
const NAMESPACED = ["el.", "buttons."];
if (key && NAMESPACED.findIndex(v => key.includes(v)) !== -1) {
return i18n.global.t.call(i18n.global.locale, key);
}
return key;
}
});
export function useTable(app: App) {
app
.use(Icon)
.use(Filter)
.use(Edit)
.use(Menu)
.use(Export)
.use(Keyboard)
.use(Validator)
// 可选组件
.use(Column)
.use(Colgroup)
.use(Grid)
.use(Tooltip)
.use(Toolbar)
.use(Pager)
.use(Form)
.use(FormItem)
.use(FormGather)
.use(Checkbox)
.use(CheckboxGroup)
.use(Radio)
.use(RadioGroup)
.use(RadioButton)
.use(Switch)
.use(Input)
.use(Select)
.use(Optgroup)
.use(Option)
.use(Textarea)
.use(Button)
.use(Modal)
.use(List)
.use(Pulldown)
// 安装表格
.use(Table);
}
9.最后一步,将下面代码添加到 src/main.ts 文件,然后您就可以按照 vxetable (opens new window) 文档去使用啦
import { useTable } from "@/plugins/vxe-table";
// 记得要用 app.use 注册下哦
app.use(useTable)
# 平台在 v3.9.5 版本完全移除了 lodash 和其相关库,为什么移除?如何自行集成?
- 为什么移除?
答:请点击这里查看原因 (opens new window)
- 如何自行集成?
点击查看
- 安装
lodash、lodash-es、lodash-unified
pnpm add lodash lodash-es lodash-unified
- 安装
@types/lodash、@types/lodash-es
pnpm add @types/lodash @types/lodash-es -D
将
lodash、lodash-es、lodash-unified这三个库加入到 include (opens new window)如果需要在生产环境使用
lodash cdn,将下面代码加入到 modules (opens new window)
{
name: "lodash",
var: "lodash",
// 可写`完整路径`,会替换`prodUrl`
path: "https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.21/lodash.min.js"
}
- 最后直接使用
lodash-unified即可,如下代码
import { cloneDeep } from "lodash-unified"
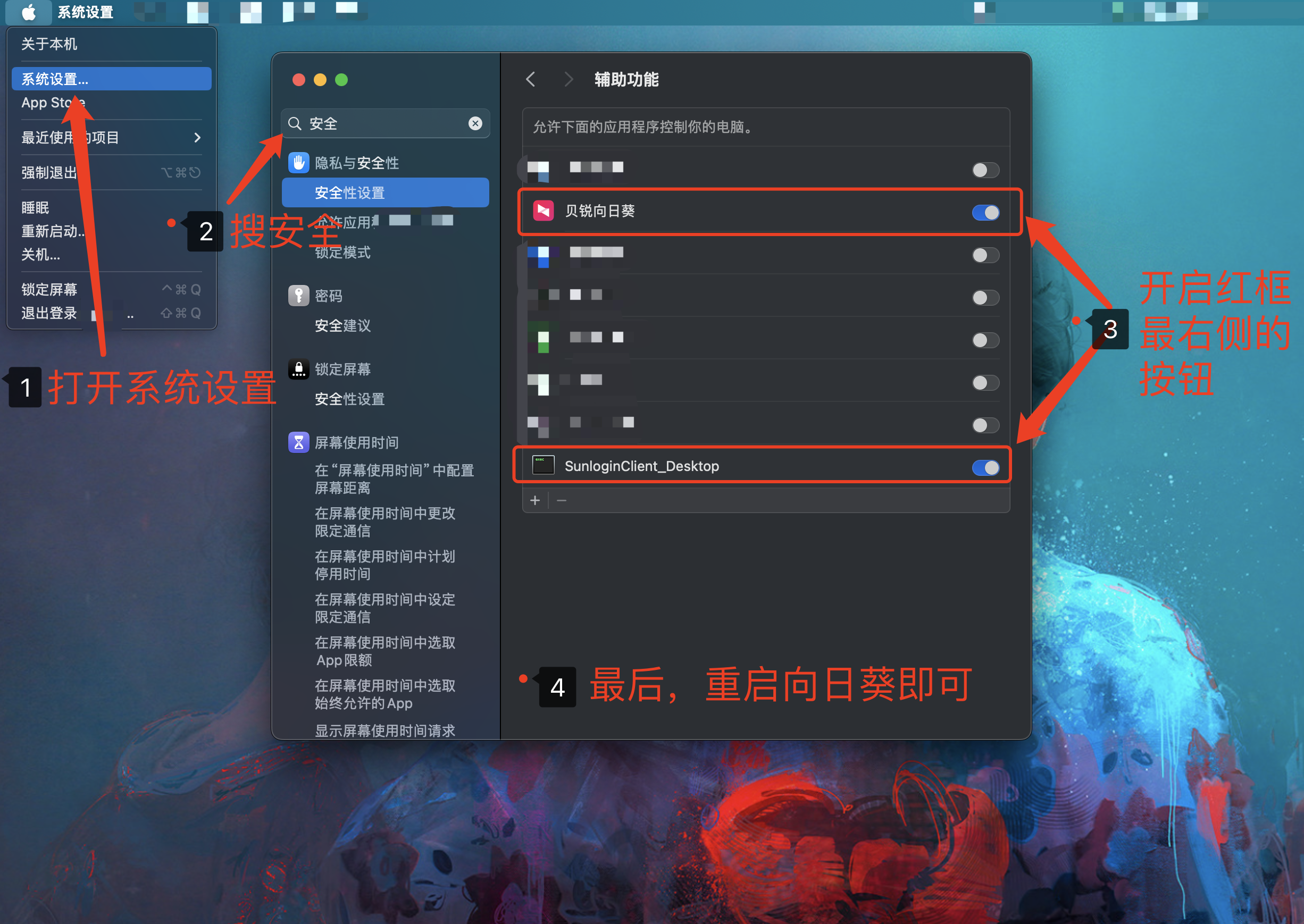
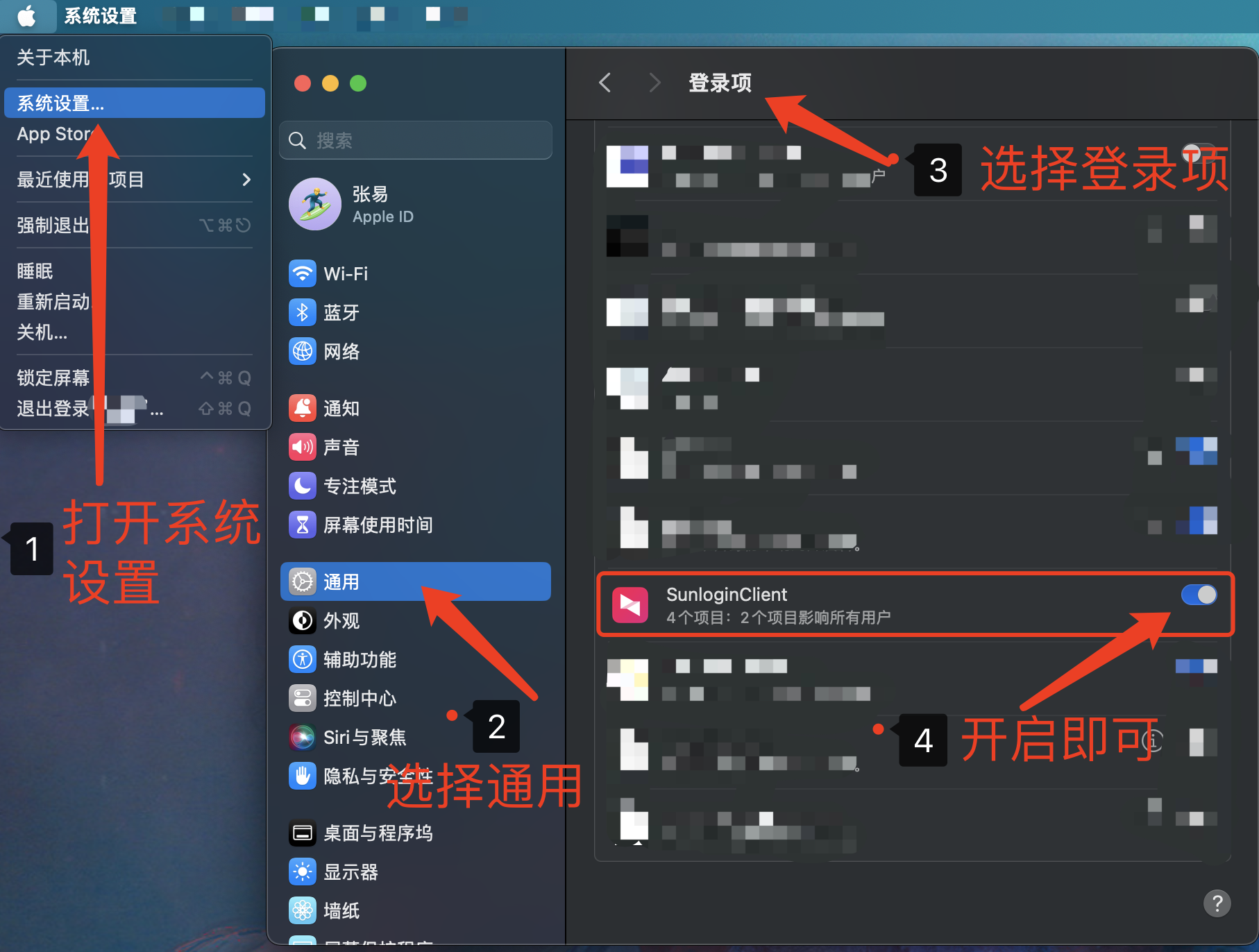
# mac 版本的向日葵无法远程操控?向日葵总是闪退、打不开?
答:mac 版本的向日葵无法远程操控请参考下图解决

答:向日葵总是闪退、打不开请参考下图解决

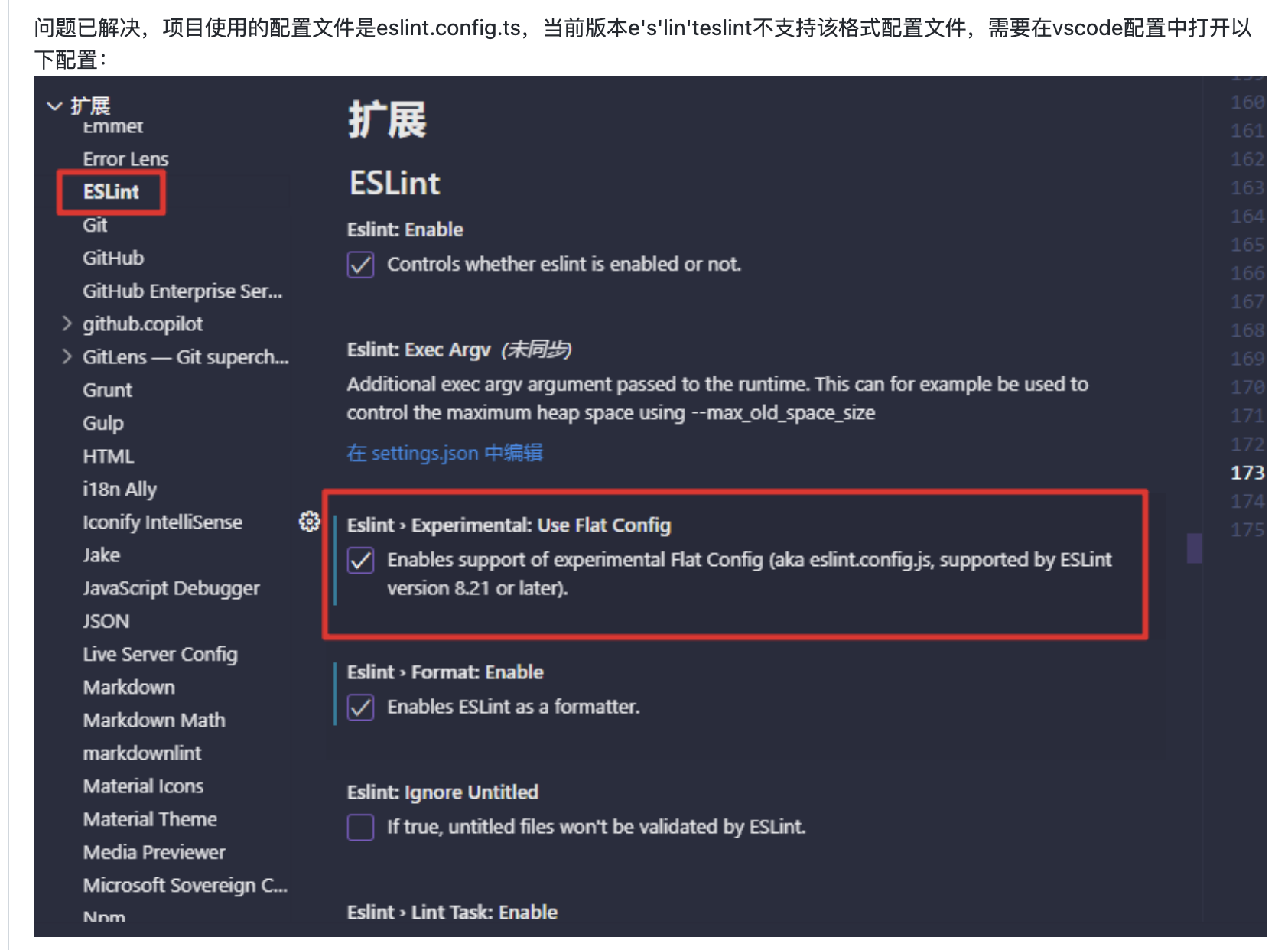
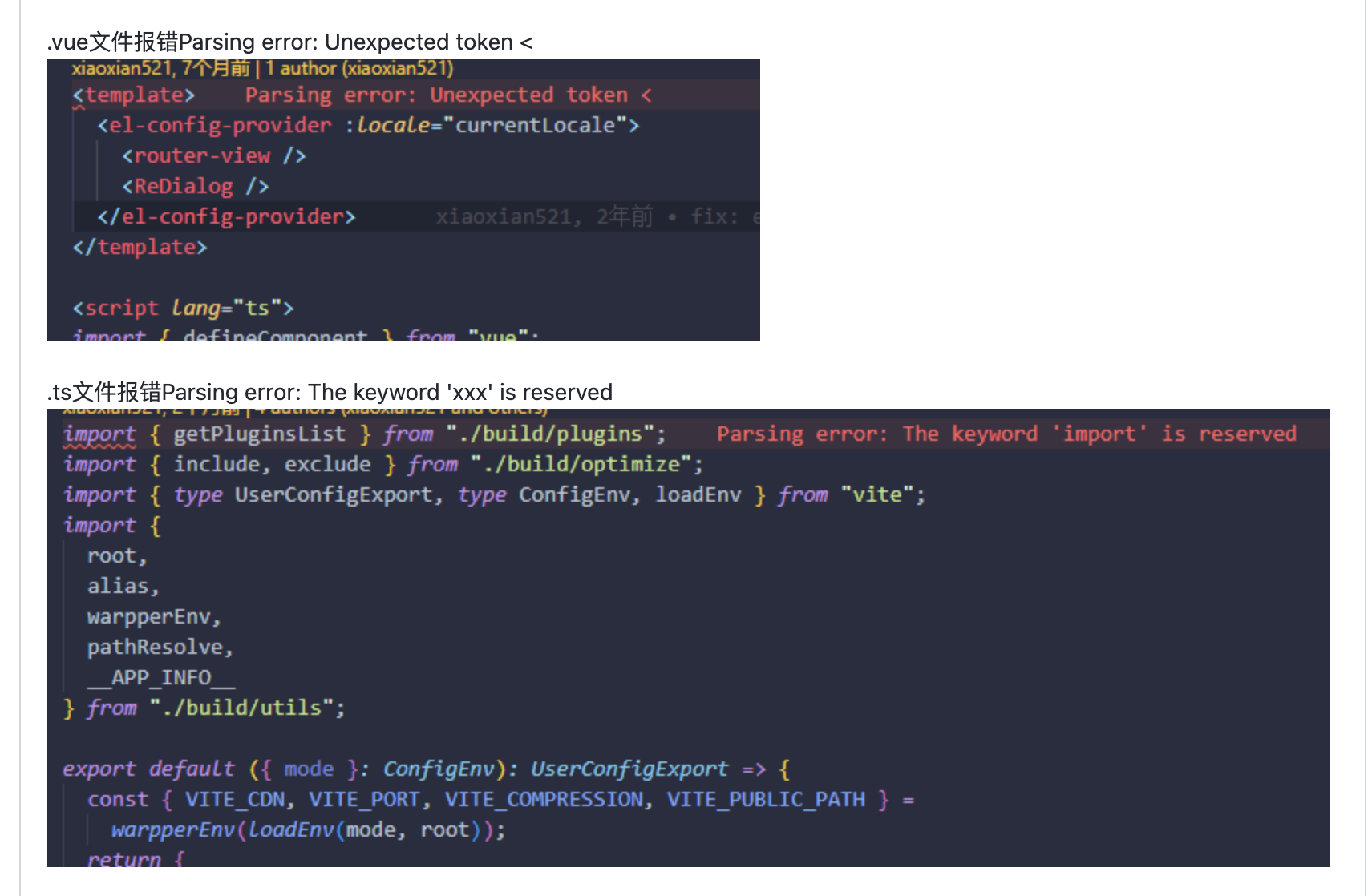
# 初次拉取项目,使用 vscode 编辑器时代码出现 eslint 报错,如下图

答:解决办法如下图,来自 issues/953 (opens new window)